
朗尊B2B2C多用户平台APP在上架IOS时,会出现被多次驳回的问题。
该文档的作用就是让你可以在IOS平台上架过程中遇到被驳回问题后,如何解决问题再重新上架。
所需环境如下:
Windows系统
打包软件:HBuilder,HBuilderX
管理工具:appuploader,ipa爱思助手
该问题的主要原因是APP的体验比较差,满足不了作为一个app的最基本功能。主要问题集中在:
1.1、上传的图片不是真机截图。
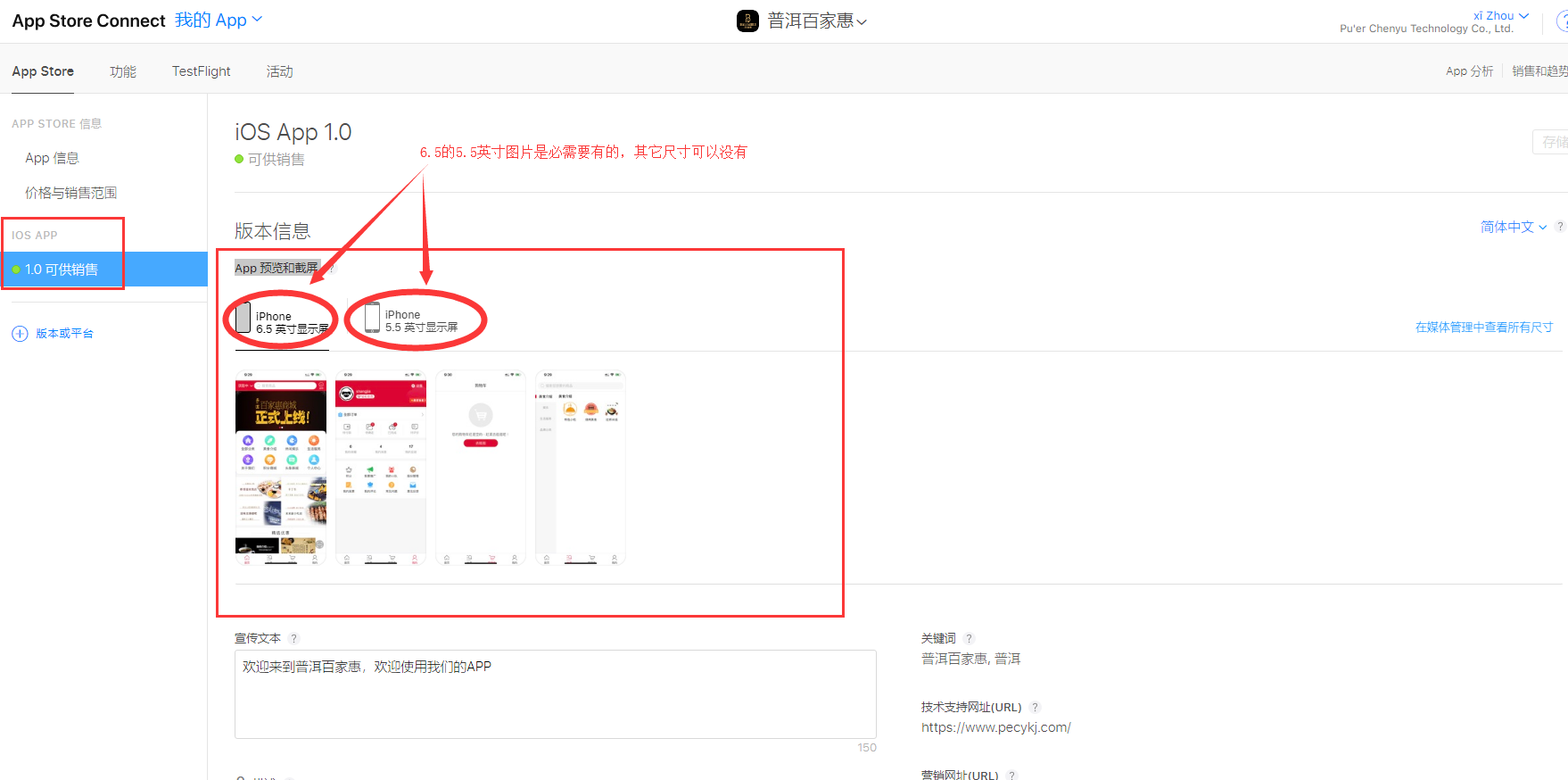
该问题的主要原因是因为你的版本信息里的:App 预览和截屏 里的图片,并不是用真实的手机来截的图(注:P的图极有可能会导致该问题出现)
解决方法:找一台5.5寸(如:Iphone8)及一台6.5寸(如: iPhoneXs Max) iphone手机,先制作一个开发版的ipa,再让这两台测试机装dev版的ipa后,截好图后,再上传到如下图所示的地方
https://appstoreconnect.apple.com
https://appstoreconnect.apple.com/WebObjects/iTunesConnect.woa/ra/ng/app



1.2、页面上某些链接,直接跳到空白页面上,没有可供返回的操作(由于Iphone是没有返回键的,如果链接是跳到空白页面不能返回,要需要强行退出,这很影响体验)。
解决方法:检查app里所有的链接是否有效,排查所有跳到空白页面的操作。防止页面跳转进入死循环。
1.3、页面操作时出现卡顿,点击不中等不流畅的体验。
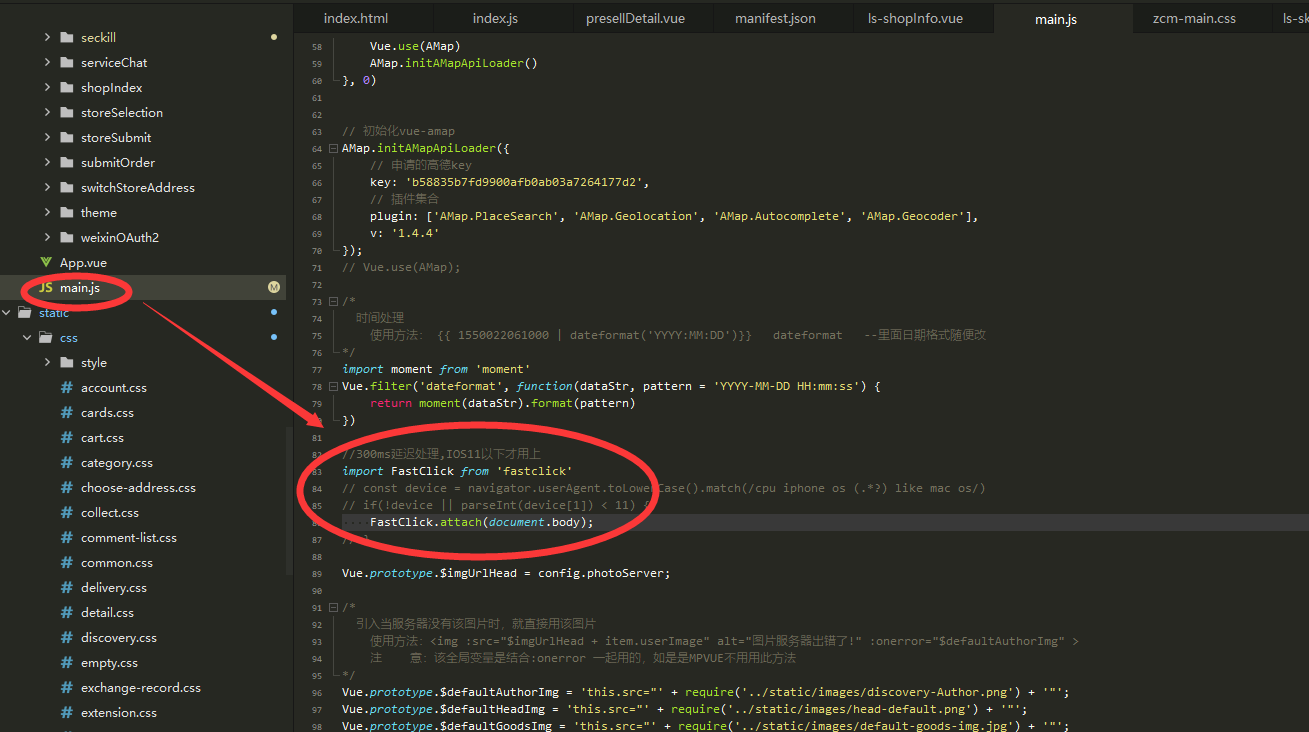
解决方法:这是由于VUE在IOS系统(安卓系统没有该问题)上运行时,在移动设备上点击按钮后,浏览器将会等待300ms,继续监听点击动作来判断是否为双击事件,这时候需要用FastClick来解决,nmp引入FastClick 后,在main.js文件里加入如下代码:
import FastClick from 'fastclick'
FastClick.attach(document.body);
如下图所示:

1.4、页面上下滑动时,不流畅,没有滑动效果。
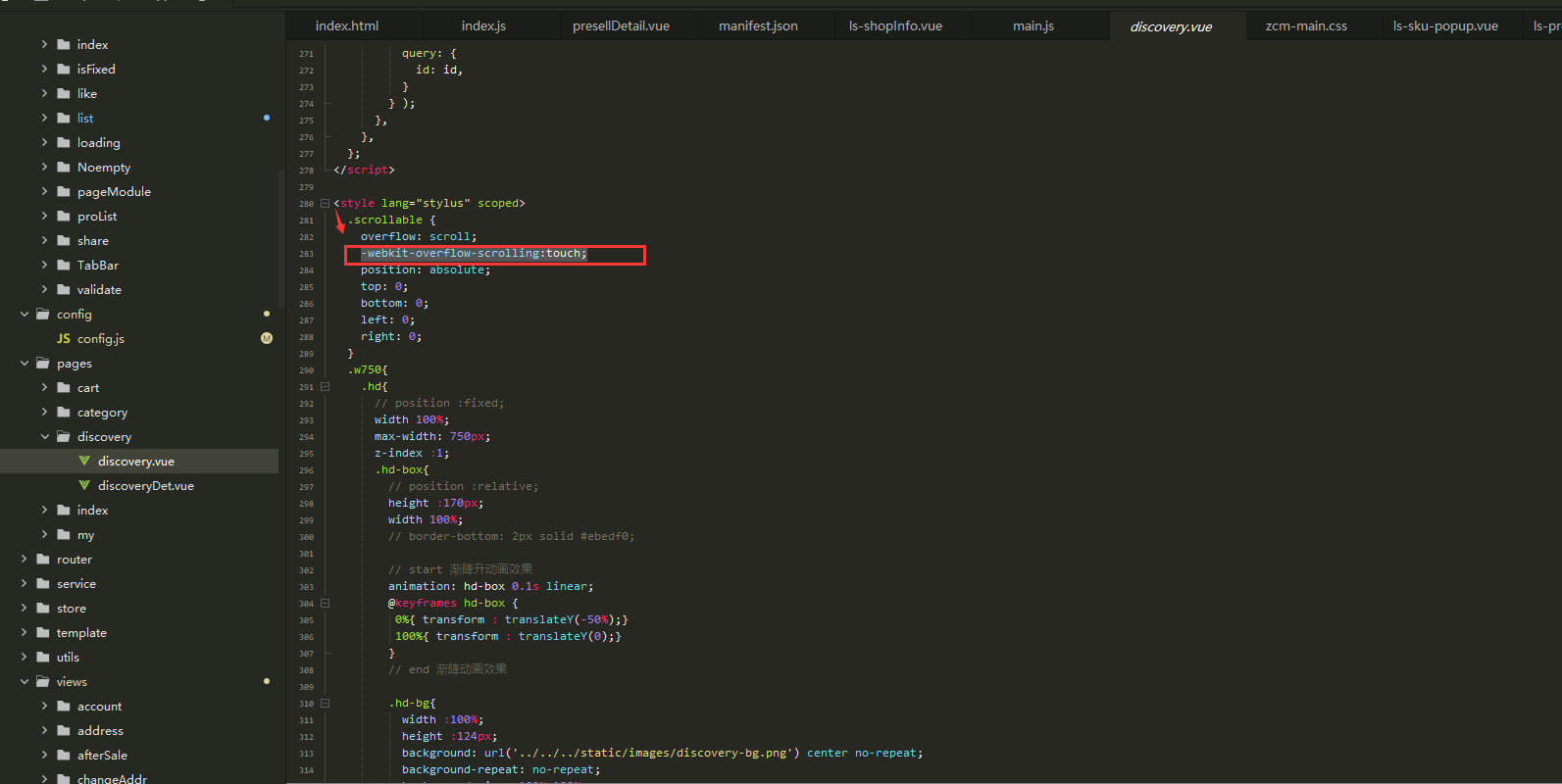
解决方法:检查该页面是否用到overflow: scroll;这个CSS,在该页面的CSS上加入如下语句:
-webkit-overflow-scrolling:touch;
如下图所示:

1.5、页面上某些按钮或元素,设计上的需求本来是用来做点击事件的,却能在当你触摸并按住触摸目标时候,调用了IOS的系统默认菜单而不是发起点击事件,影响操作体验。
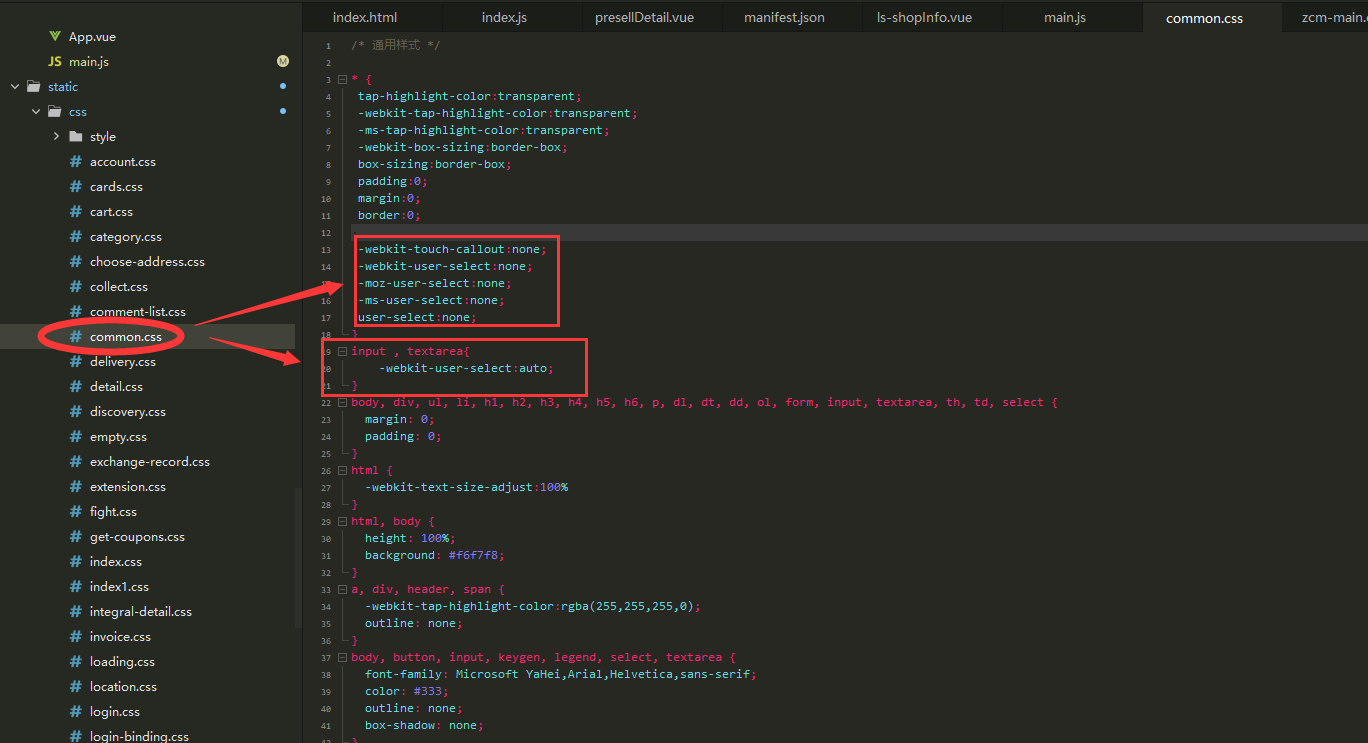
解决方法:禁止或显示系统默认菜单。在common.css下加入如下语句:
* {
-webkit-touch-callout:none;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
input , textarea{
-webkit-user-select:auto;
}
如下图所示:


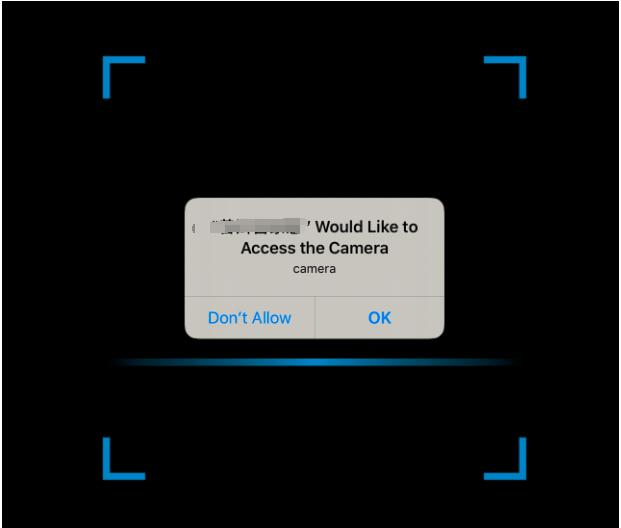
该问题的主要原因是你在打包时,没有声音隐私-数据收集和存储。
解决方法:在打包前声明隐私-数据收集和存储的原因(要用到HBuilderX)
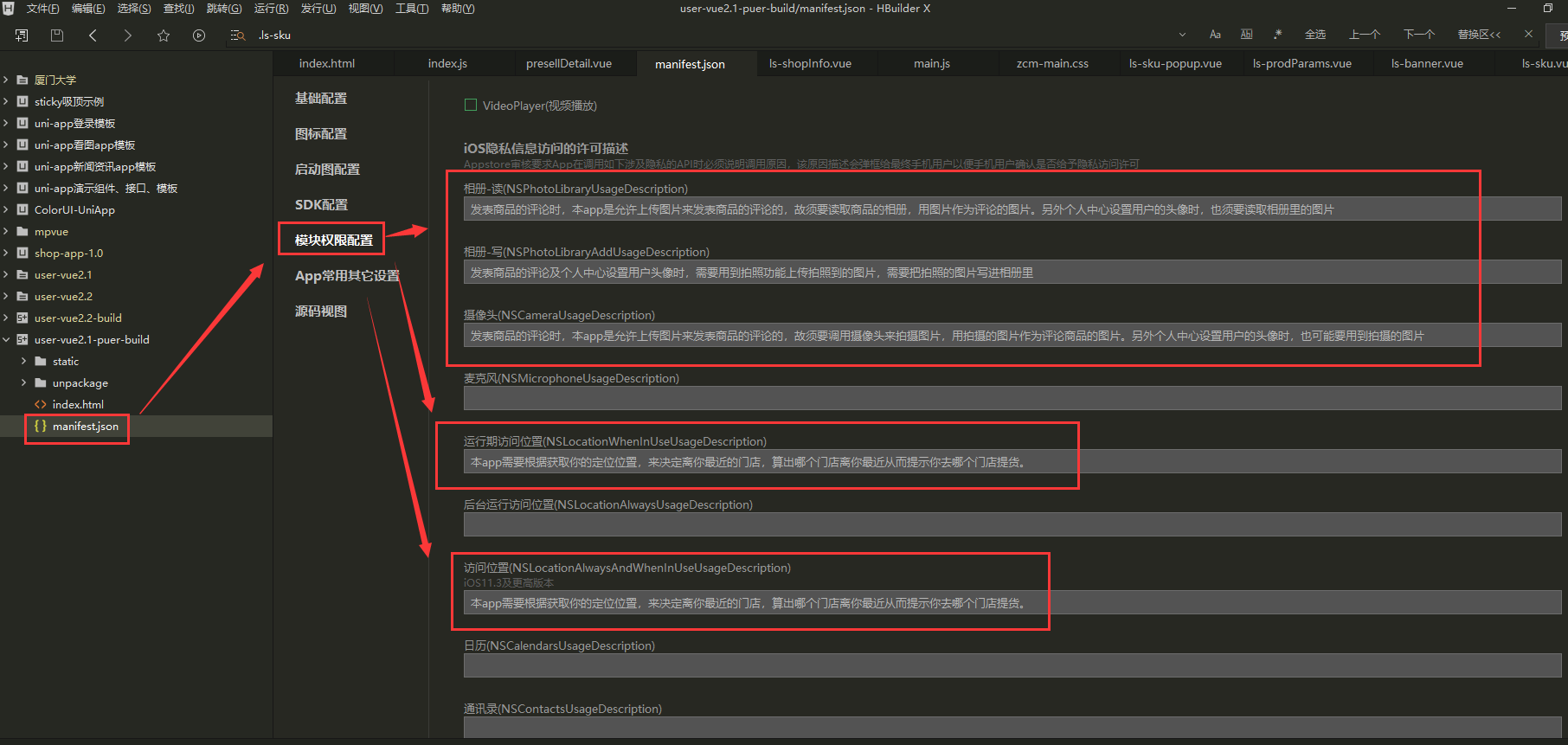
1、用HBuilderX打开manifest.json文件,在【模块权限配置】里,作如下声明(用到哪个功能,就声明用哪个功能的原因),如下图所示:

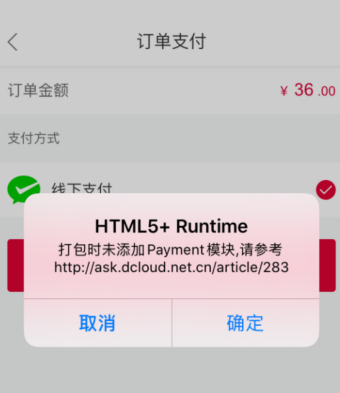
该问题的主要原因是app的应用程序完整性不够,出现错误或死循环,例如下图:

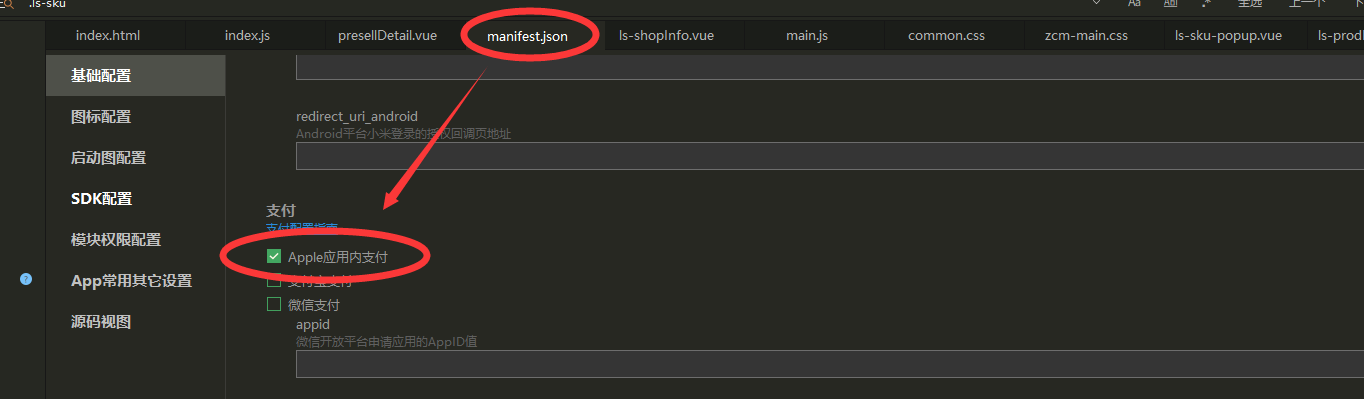
解决方法:检查manifest.json文件下的SDK配置,查看哪一个APP上用到的功能没有配置SDK,特别是“apple应用内支付”,如下图所示:

解决方案:
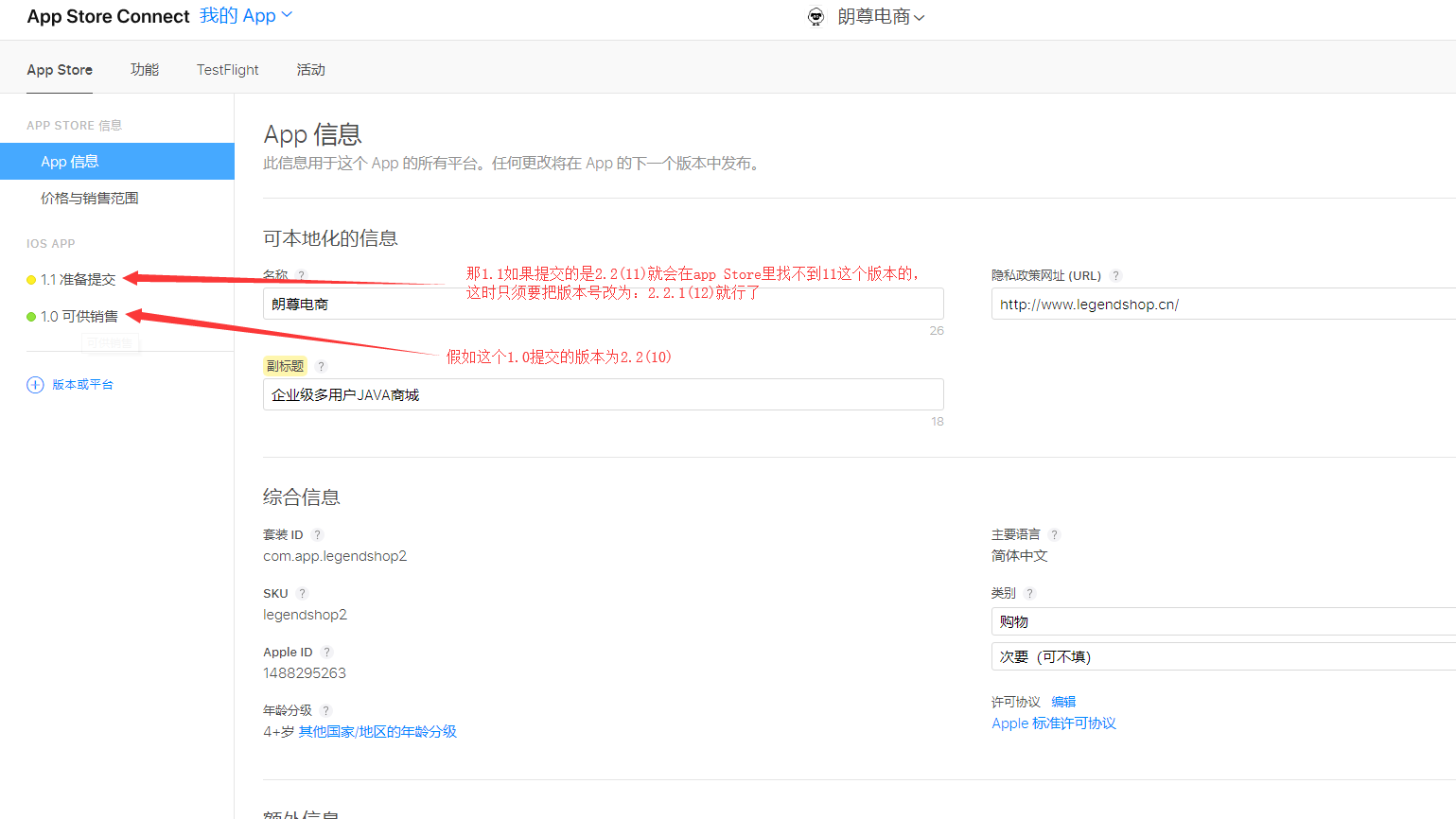
从上面的报错信息可以看出,苹果后台已经有某个版本的一个应用通过了审核(approved),而且它正在等待开发者的发布(pending developer release),所以当开发者继续提交一个版本和等待开发者发布的应用的版本相同的时候,苹果后台就不让继续提交了。
这个时候解决方案有两种:
1、提升版本号(CFBundleShortVersionString),然后重新打包继续提交。
2、版本号不变,取消苹果后台里等待开发者发布的版本,然后重新提交之前被拒的版本。