一、概述:
朗尊B2B2C多用户平台,利用VUE开发适合多屏移动设备的Web,APP,小程序等。
该文档的作用就是让你可以轻松对Web,APP等项目进行打包,用于发布和管理。
所需环境如下:
node.js : v10.15.0 (电脑上必须先安装node.js,在终端处用node -v命令查看node.js版本)
jdk : 1.8.0_171 (脑上必须先安装jdk,在终端处用java -version命令查看jdk版本)
编程软件:VScode或WebStorm或HBuilderX或Sublime
打包软件:HBuilder
其它工具:WinSCP
1、打开编程软件:VScode或WebStorm或HBuilder,并进入我们开发的项目,调出终端(终端调出方法每个编程软件都不同),如下图:

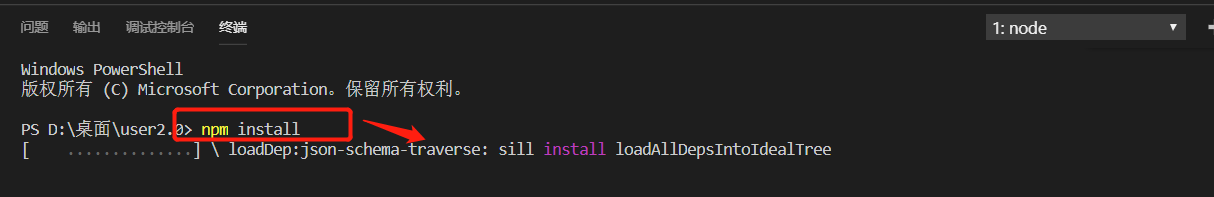
2、在终端处输入命令:npm install,如下图:

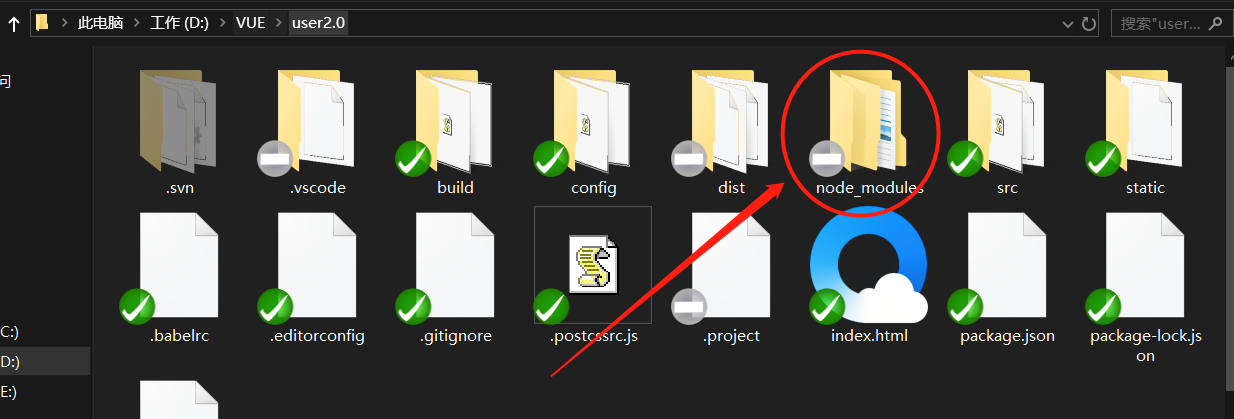
安装完成后,该文件夹会新增一个node_module的文件夹,安装这件依赖完成,如下图:

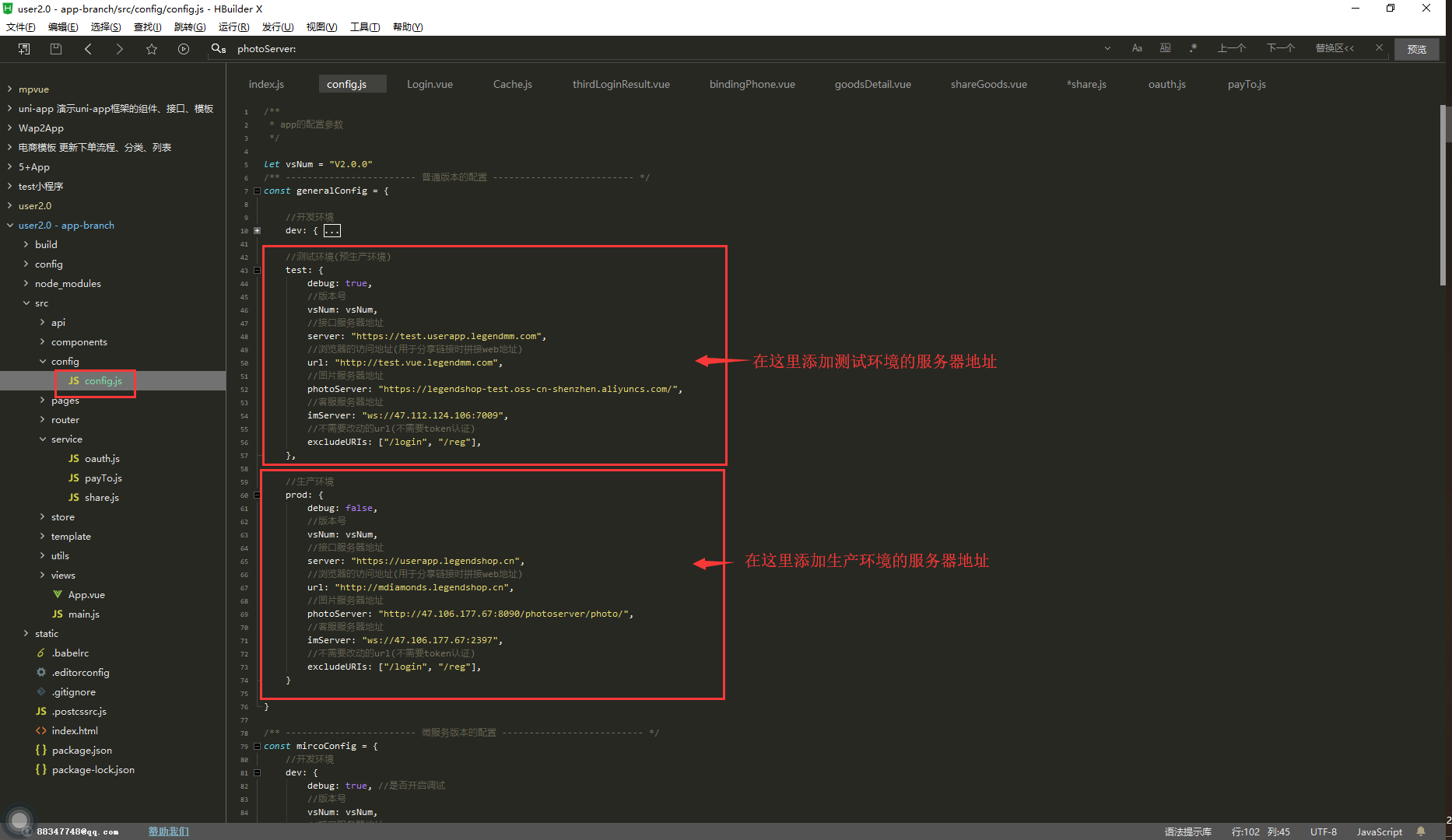
在【src】-->【config】文件夹下的config.js文件里配置好服务器地址,如下图:

dev:开发环境下服务器的配置;
test:测试环境(预生产环境)下服务器的配置;
prod:生产环境下服务器的配置;
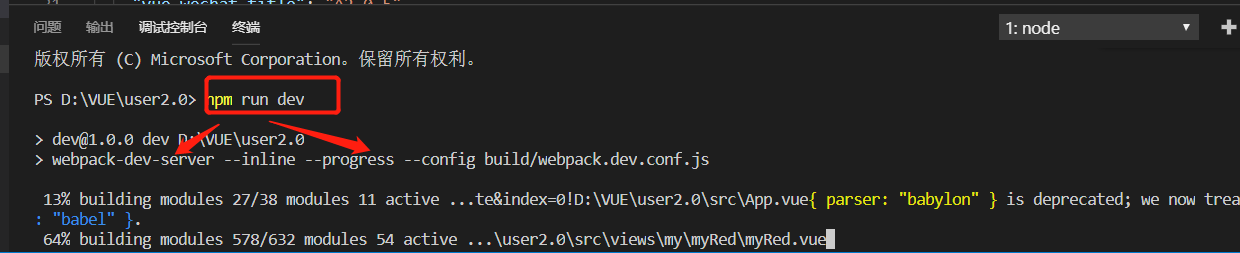
在终端处输入命令:npm run dev,如下图所示:

成功,如下图所示:

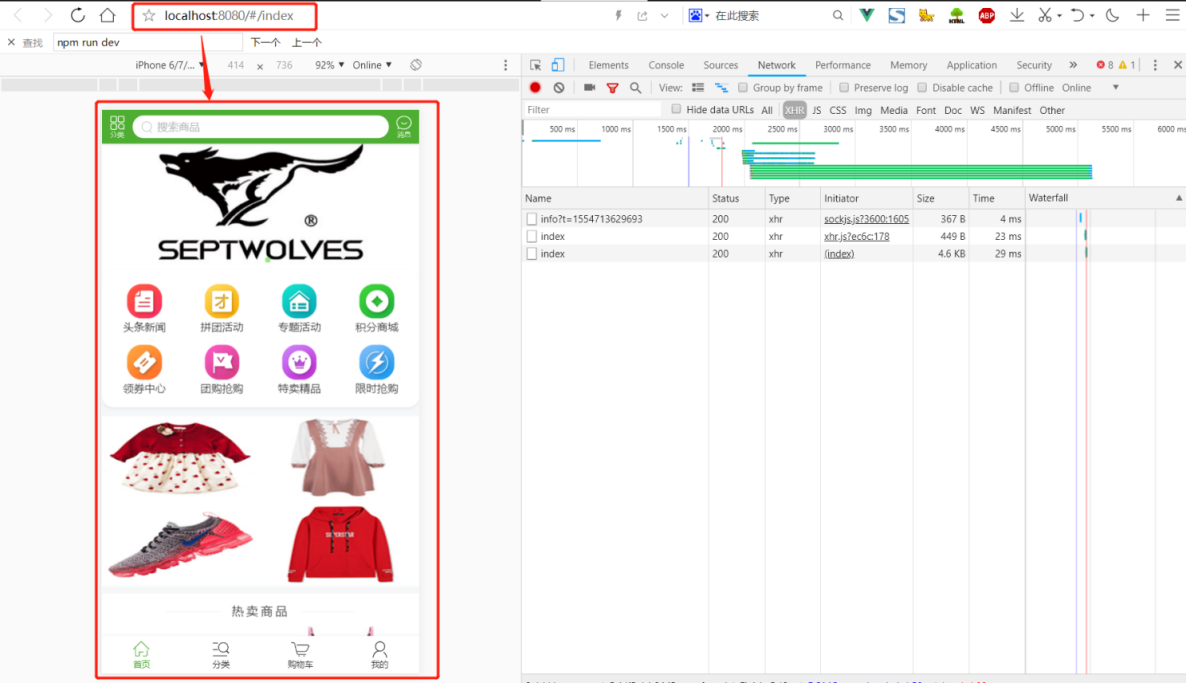
在浏览器里输入地址:localhost:8080(该地址可在config/index文件下配置),就能在本地浏览器里调试程序,如下图所示:

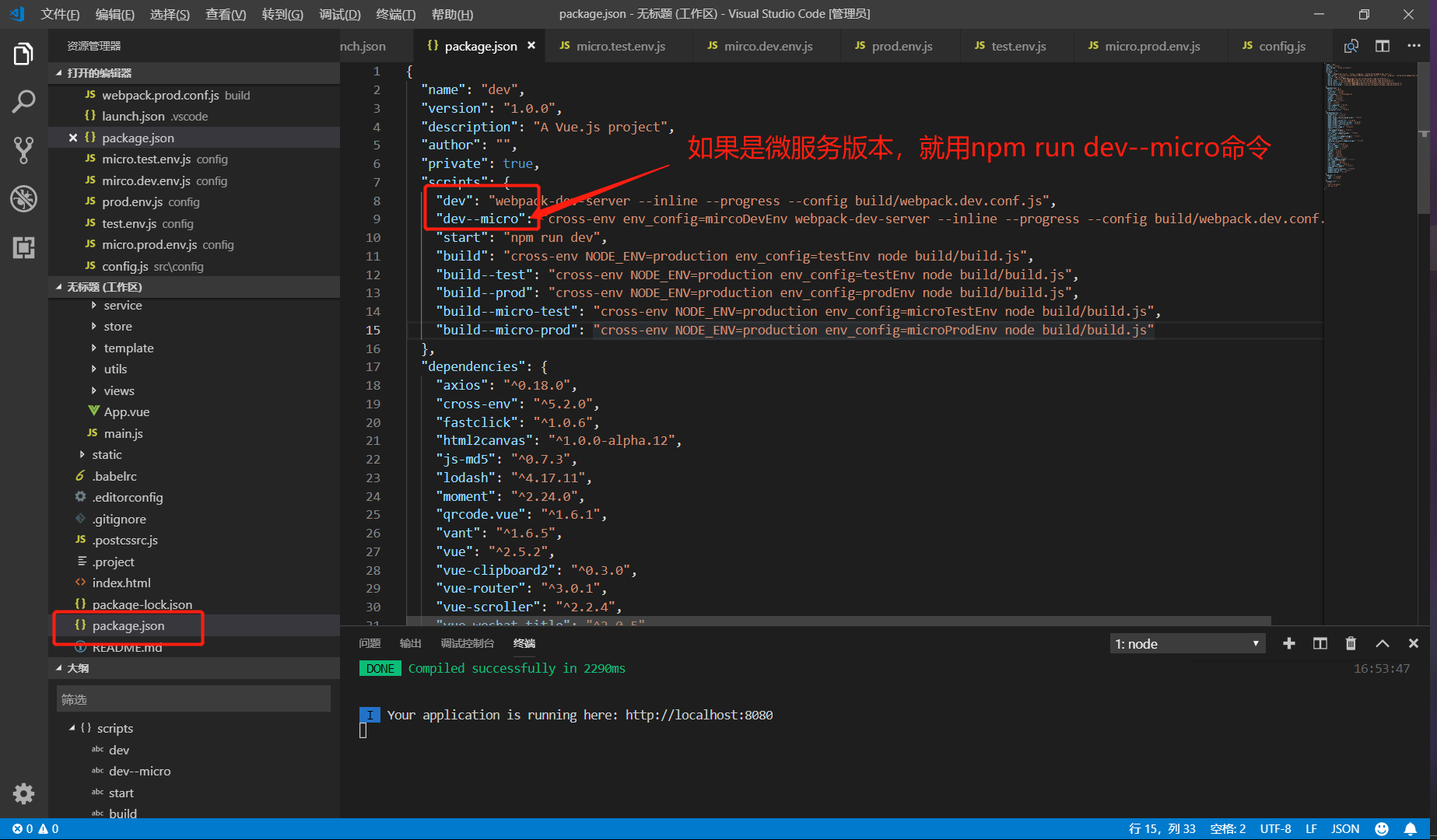
备注:npm run dev里的dev是在package.json文件里配置的,如果是微服务版本,本地调试的命令改为:npm run dev--micro,如下图所示:

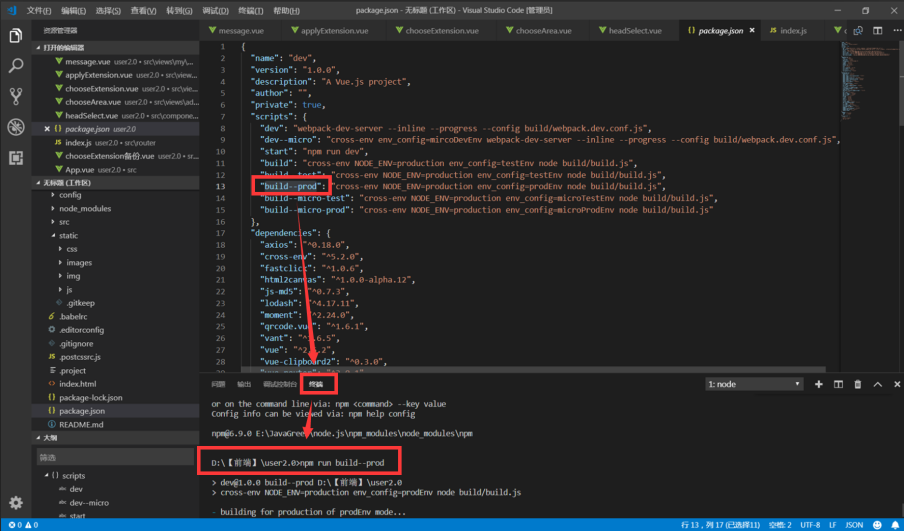
1、在终端处输入命令:npm run build--prod(具体命令,请看下面第3点),如下图:

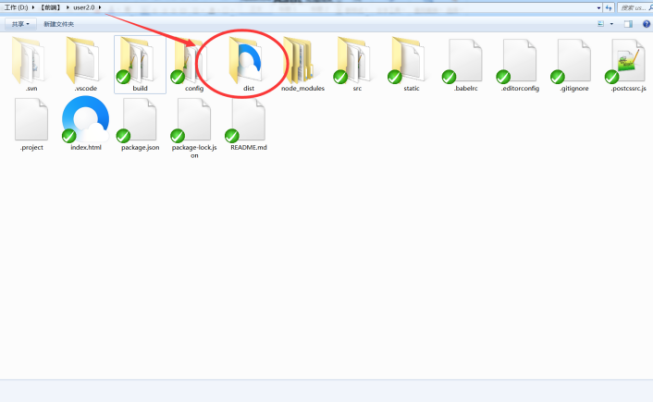
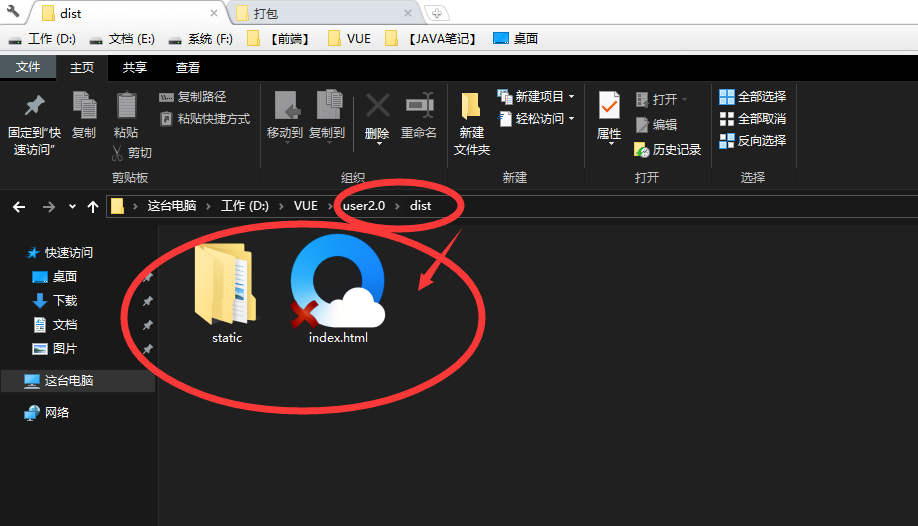
2、执行命令成功后,会在该项目的文件夹里,生成一个名为dist的文件夹,发布版本的代码(【static】和【index.html】)都在dist文件夹里,如下图:


3、注意:命令npm run build--prod里的build--prod,是在项目文件里的package.json里设置的:
build--test:生成测试环境(预生产环境)的代码
build--prod:生成生产环境的代码
build--micro-test:生成测试环境(预生产环境)的代码(微服务版本)
build--micro-prod:成生产环境的代码(微服务版本)
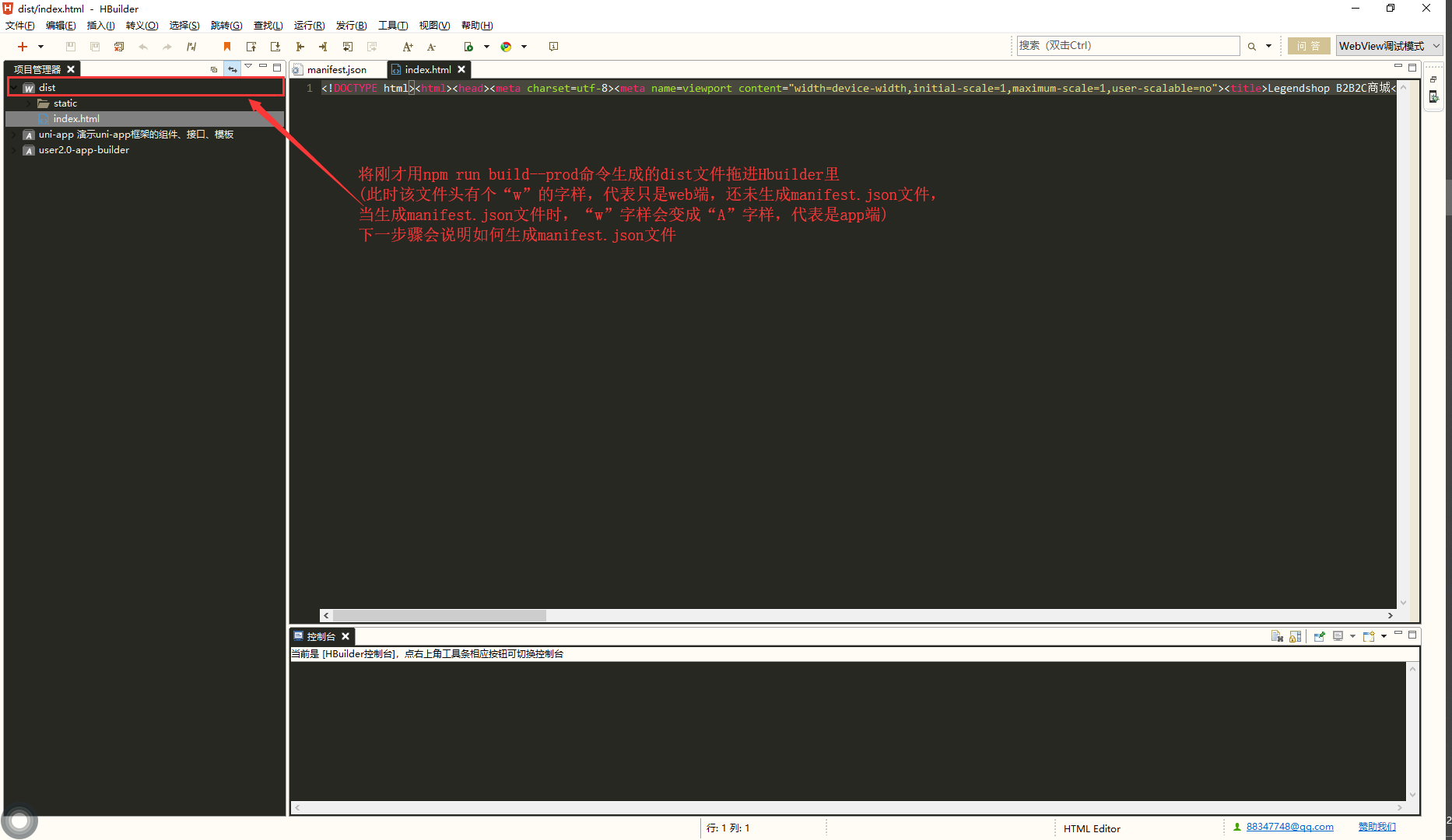
1、用Hbuilder打开刚才用npm run build--prod命令生成的dist文件,如下图所示:

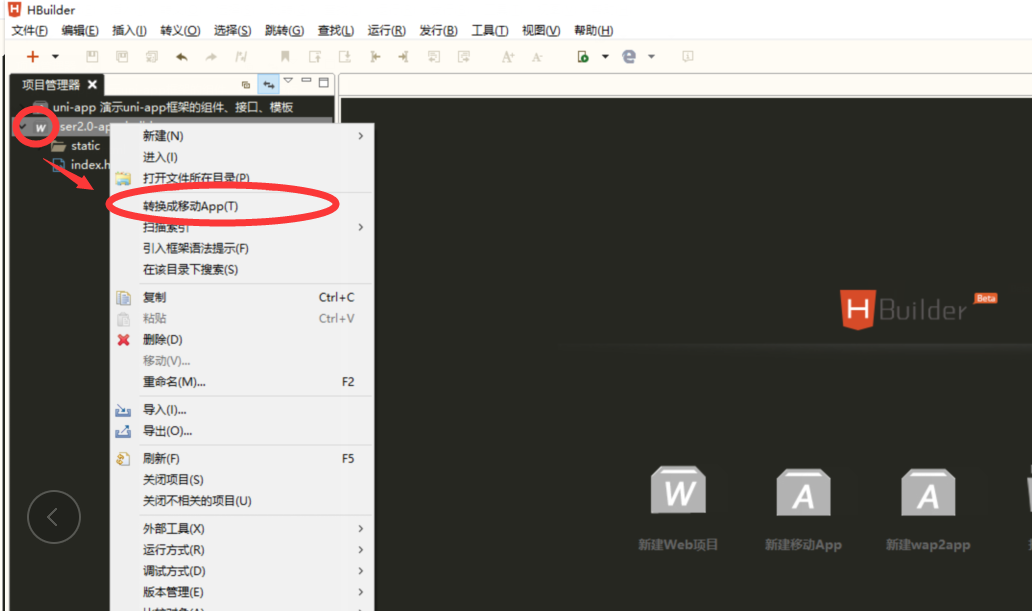
2、在HBuilder软件的项目管理器中对着【dist】文件名点击鼠标右键,点击“转换成APP”,如下图:

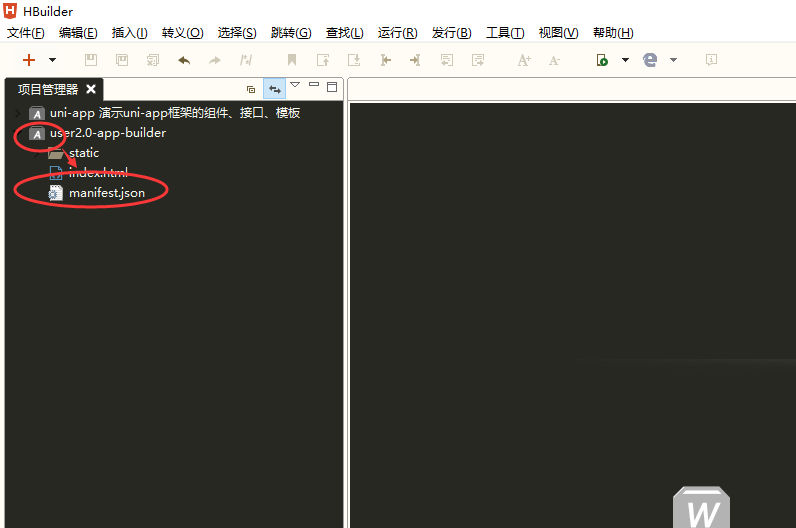
3、转换APP成功后,此时文件夹里会增加一个名为manifest.json的文件证明已经转换成功,原来的“转换成APP”会消失,变成“发行”,如下图:

4、配置manifest.json文件:
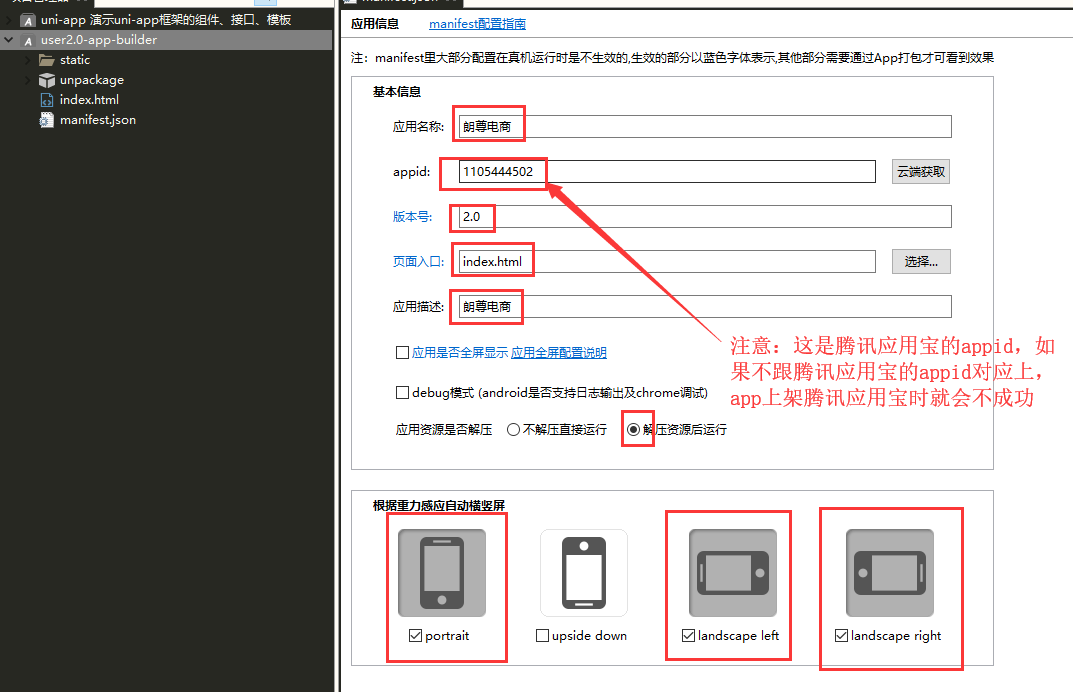
4.1、配置【应用信息】,如下图所示:
Appid:可以点击云端获取(如果只打包apk文件,不上架时,可以用Hbuilder的云端appid,如果要上架,要用该平台的appid才能上架成功,应该平台的appid要注册登录该应用平台获取)

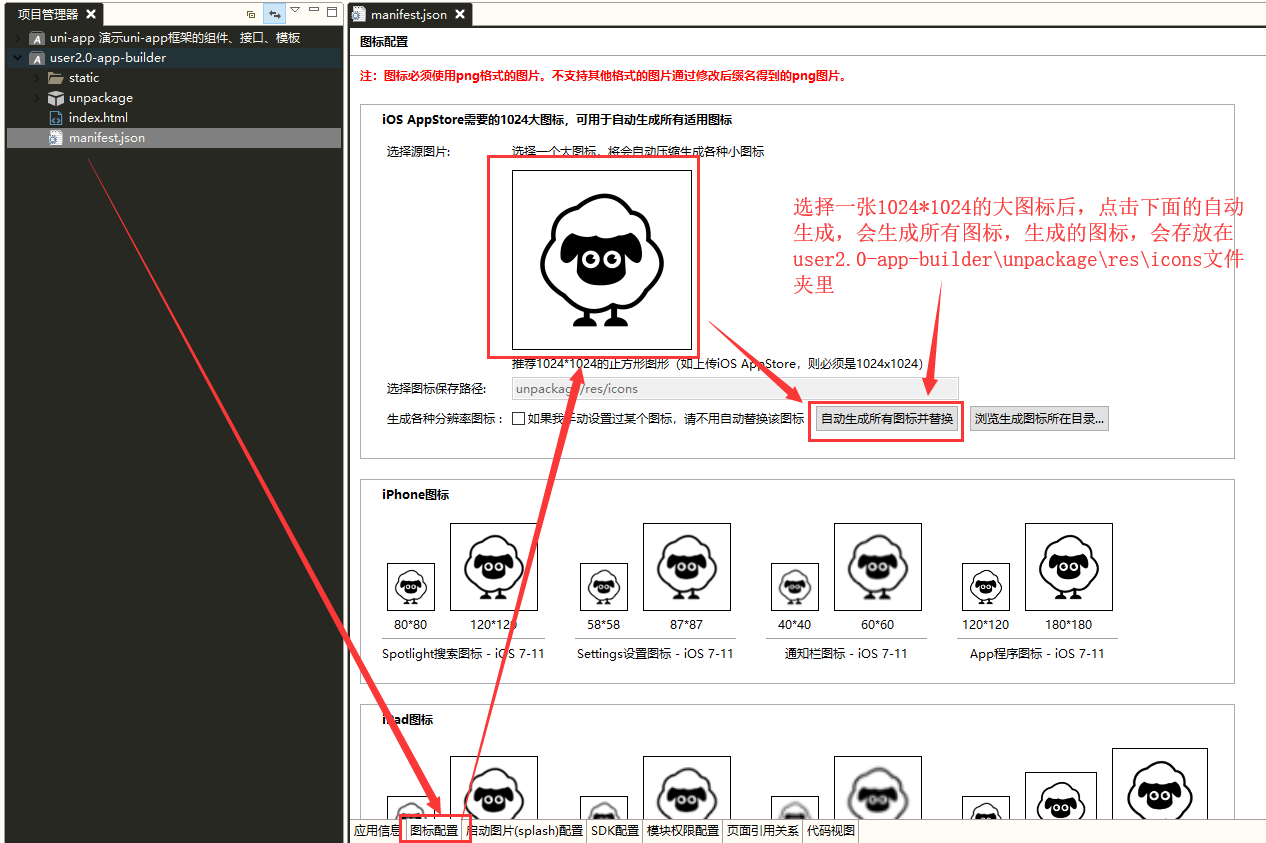
4.2、【图标配置】,如下图所示:

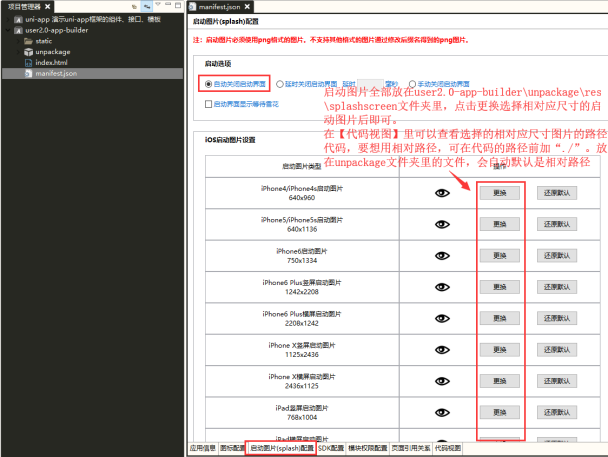
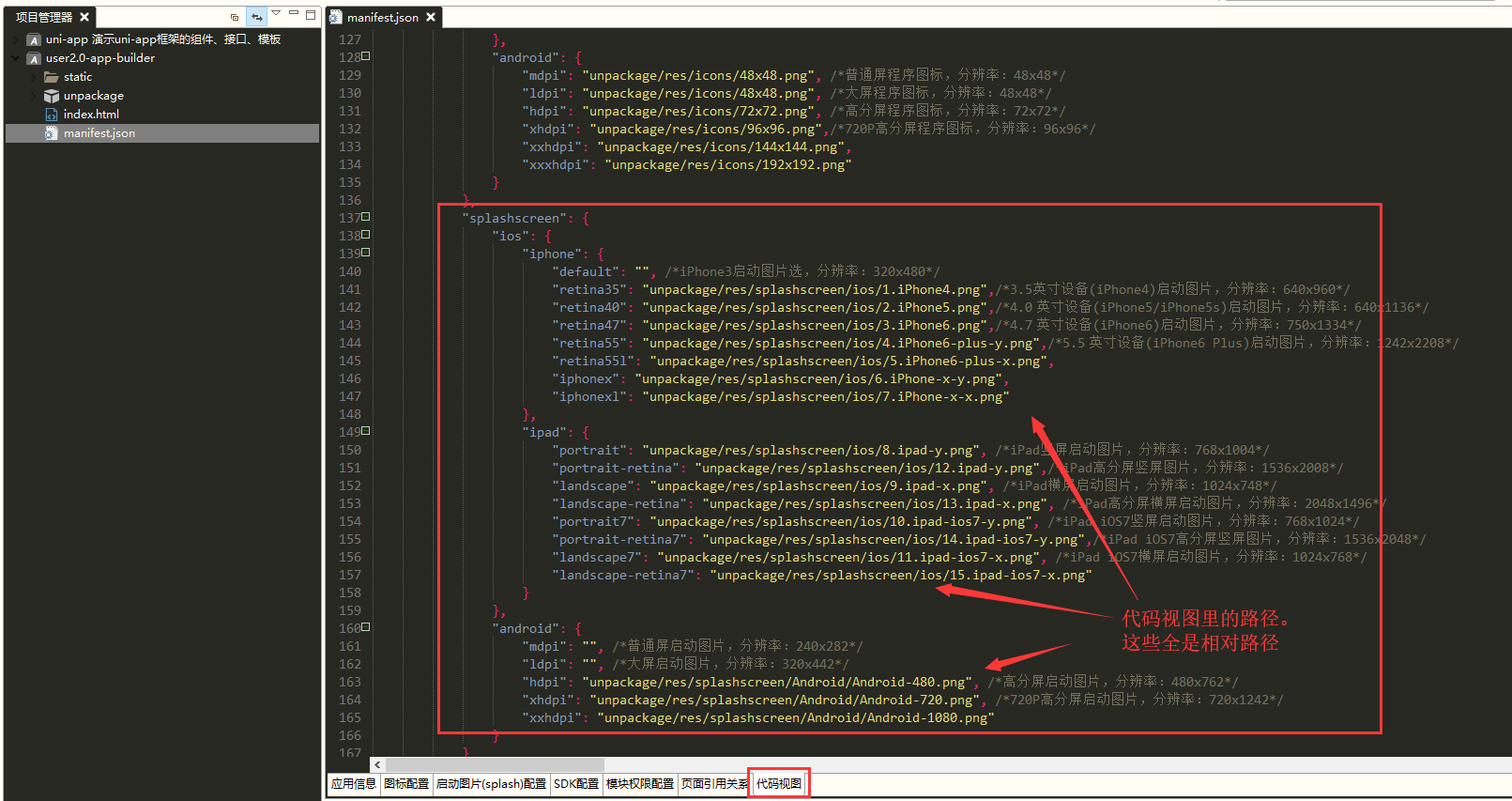
4.3、【启动图片(splash)配置】,如下图所示:


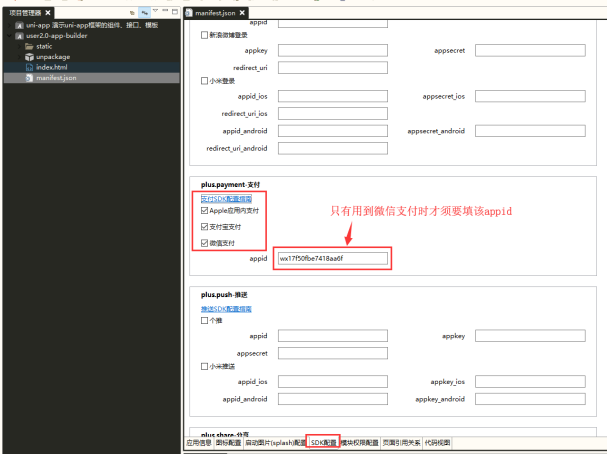
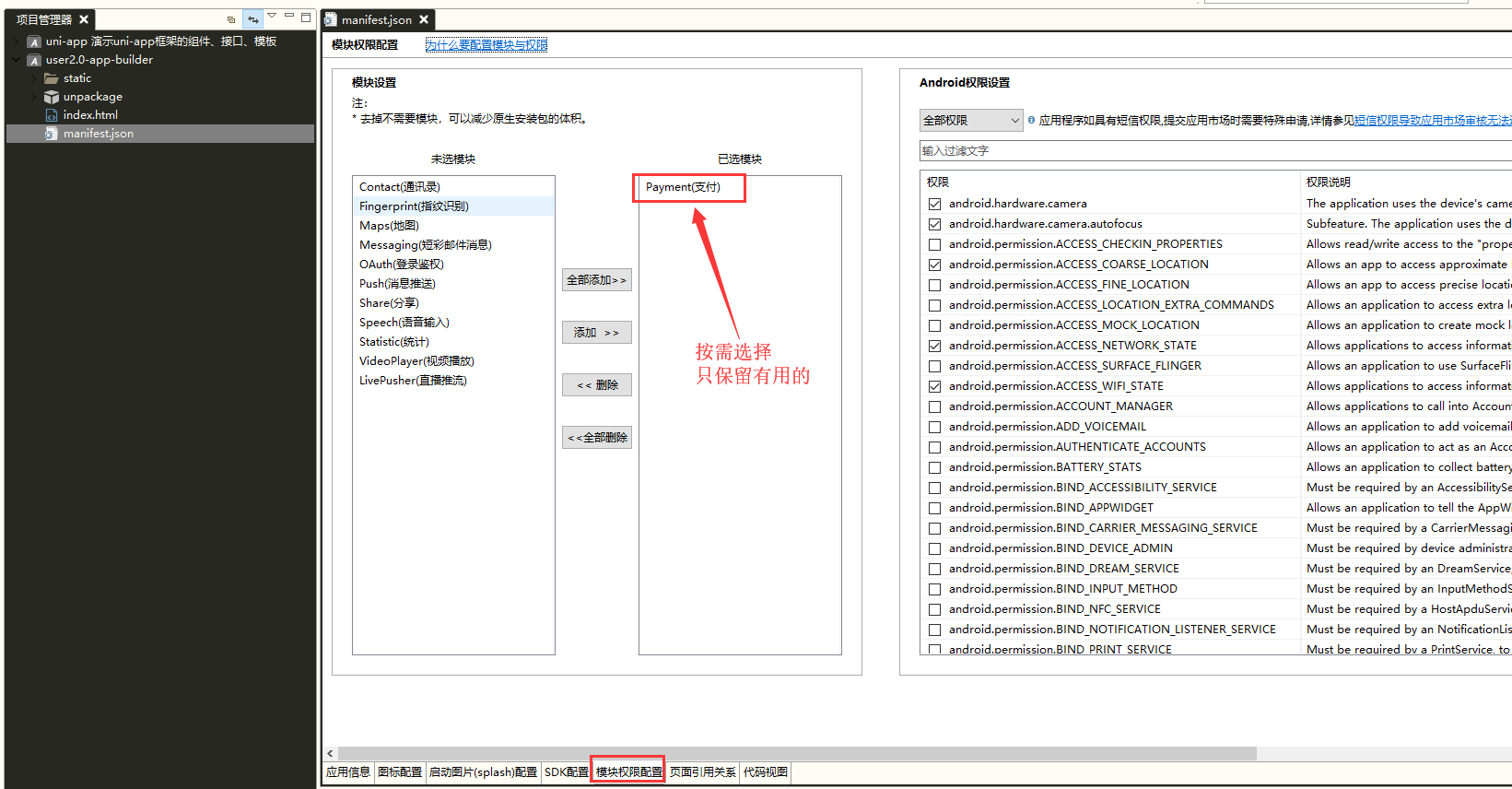
4.4、【SDK配置】及【模块权限配置】,配置需要用到的SDK,以下以配置plus.payment-支付SKD为例,如下图:


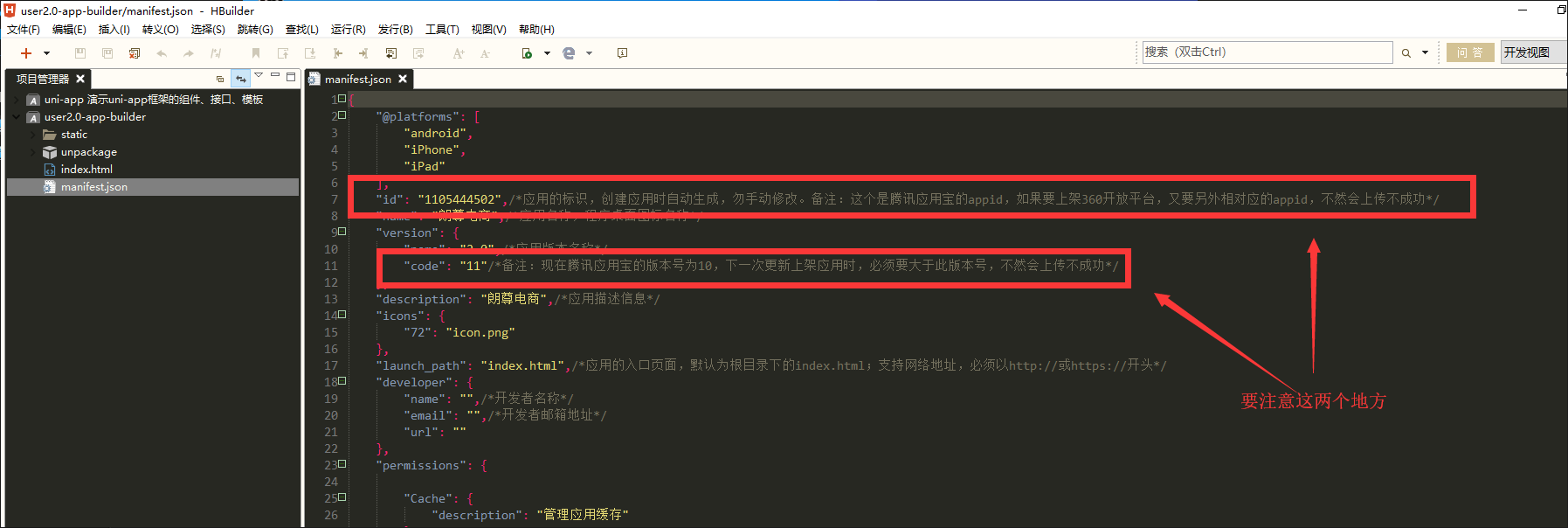
4.5、【代码视图】
在【代码视图】里搜索‘code’,修改版本号,如下图所示:

5、打包原生APP:
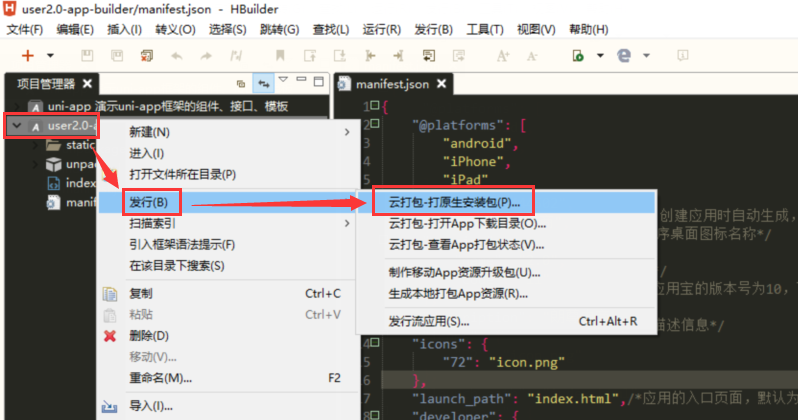
5.1、点击【发行】-->【云打包-打原生安装包】,如下图所示:

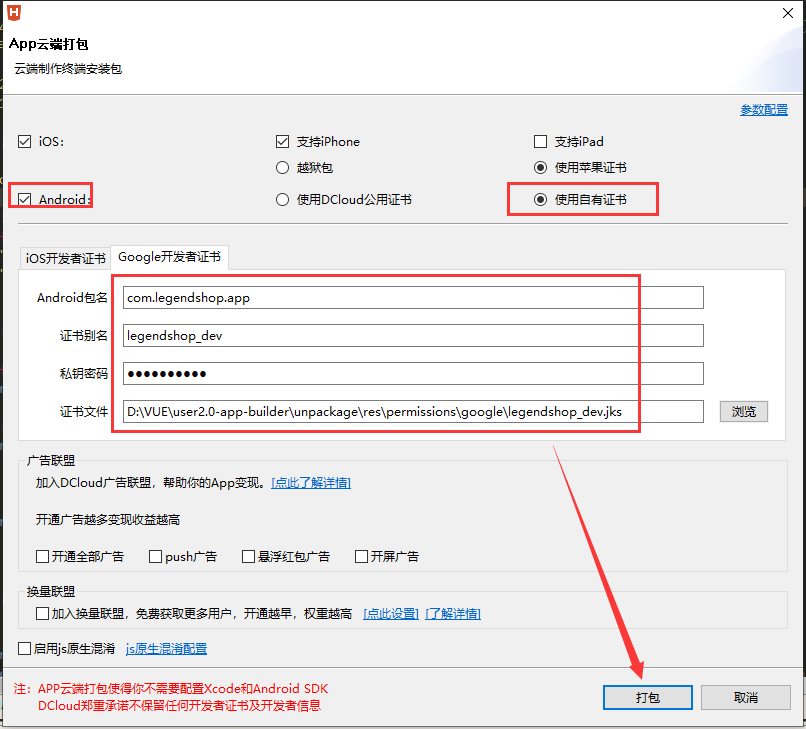
5.2、配置安卓包(要申请Google开发者证书的话请自行百度,此处不作描述)。
Android包名:在申请开发者证书时设置
证书别名:在申请开发者证书时设置
私钥密码:在申请开发者证书时设置
证书文件:在申请开发者证书时生成下载的证书

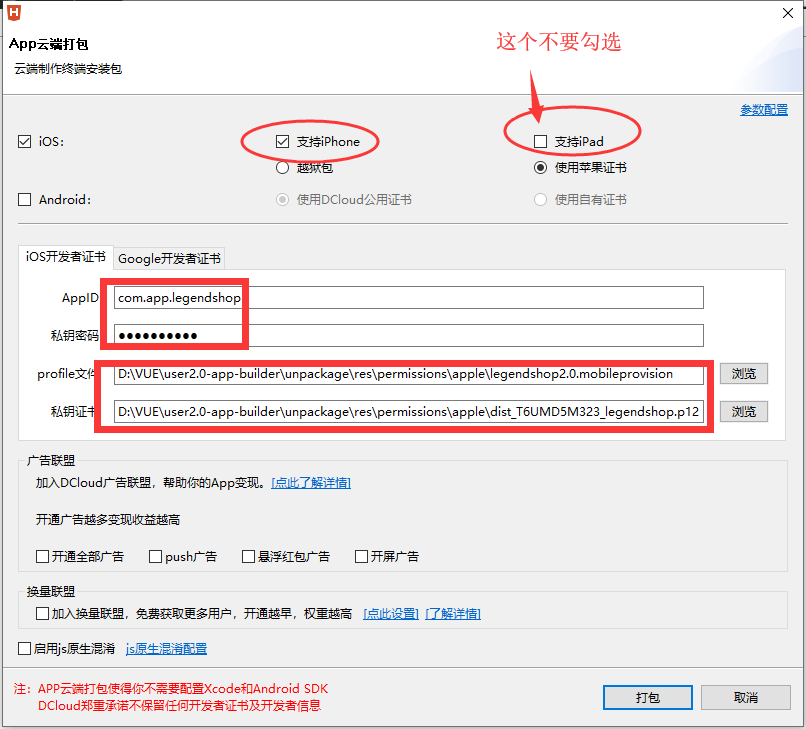
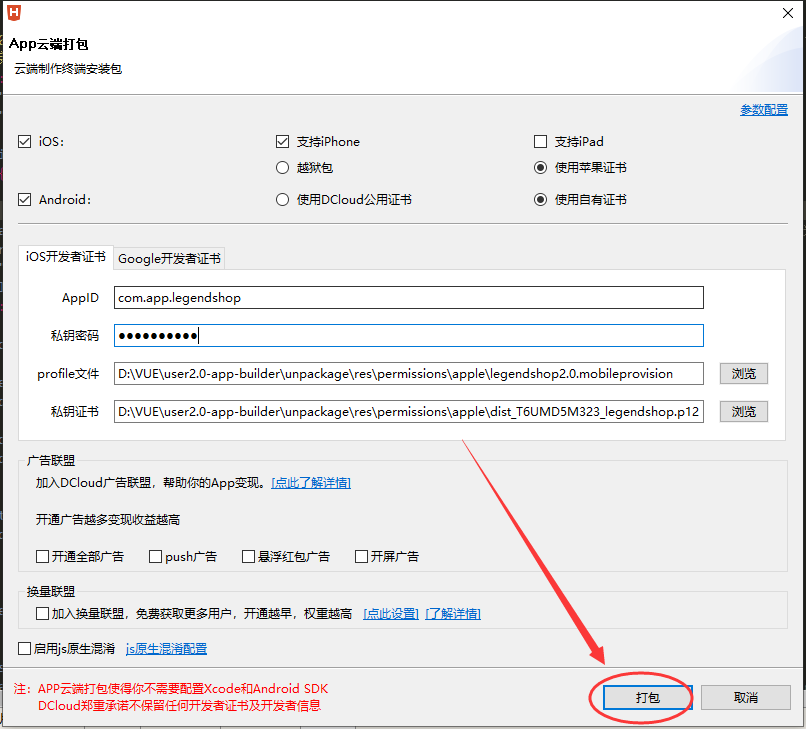
5.3、打包IOS端(要申请IOS开发者证书的话请自行百度,此处不作描述):
AppID:在申请开发者证书时设置
私钥密码:在申请开发者证书时设置
profile文件:在申请开发者证书时生成下载的文件(windows系统下须要用到appuploader这个软件申请,IOS系统下请上苹果官网参阅相关文档)
私钥证书:在申请开发者证书时生成下载的证书(windows系统下须要用到appuploader这个软件申请,IOS系统下请上苹果官网参阅相关文档)

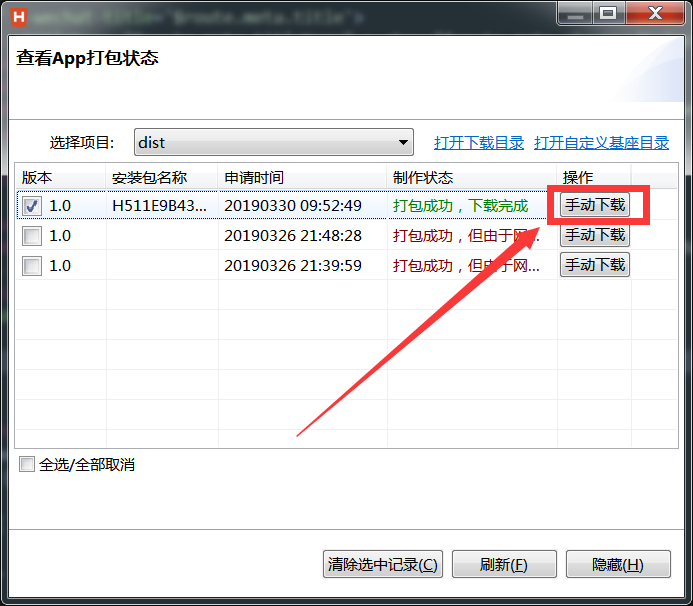
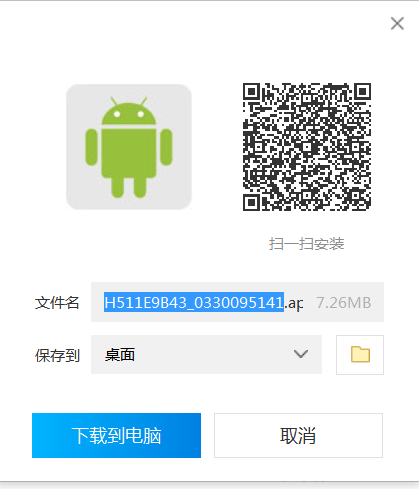
5.4、点击【打包】生成apk和ipa文件后手动下载APP包,如下图所示:





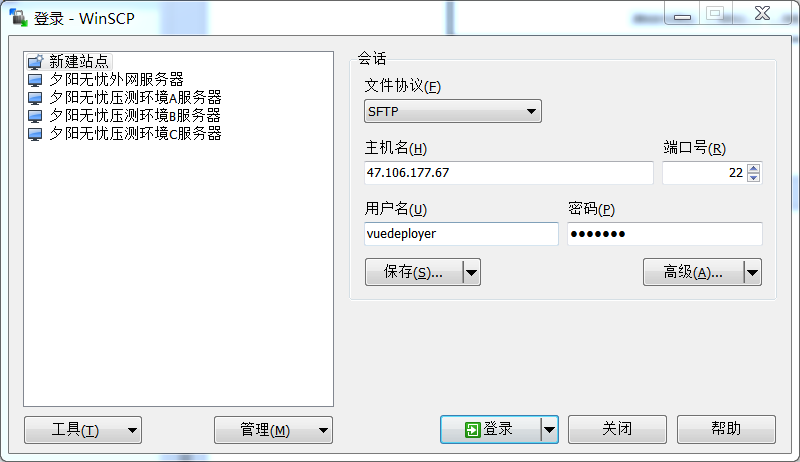
1、打开WinSCP软件,输入主机名、用户名及密码(账号密码请问后台开发人员要)后进入会话窗口,如下图所示:


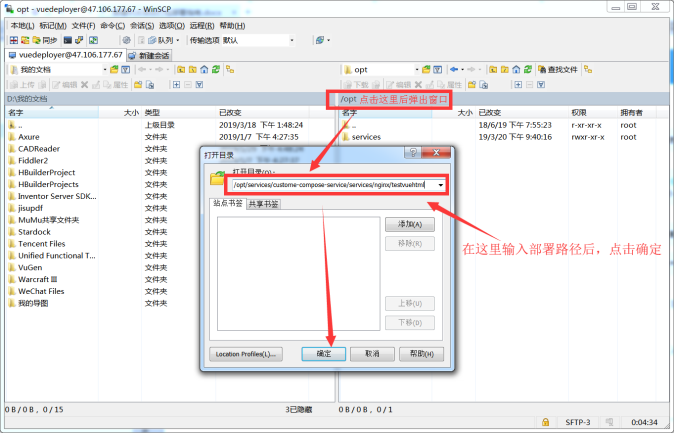
2、进入部署路径(部署路径请问后台开发人员要),如下图:


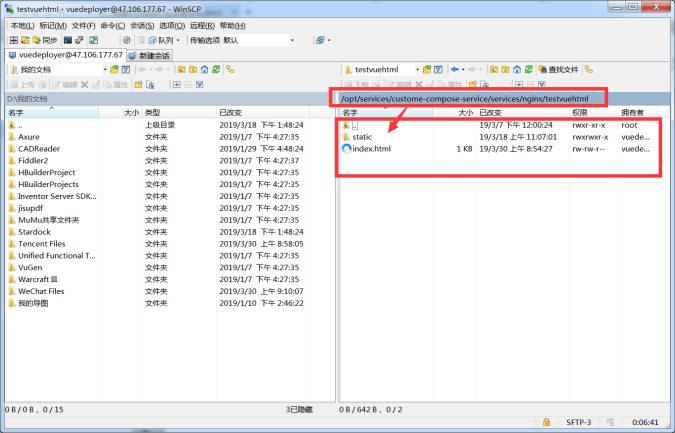
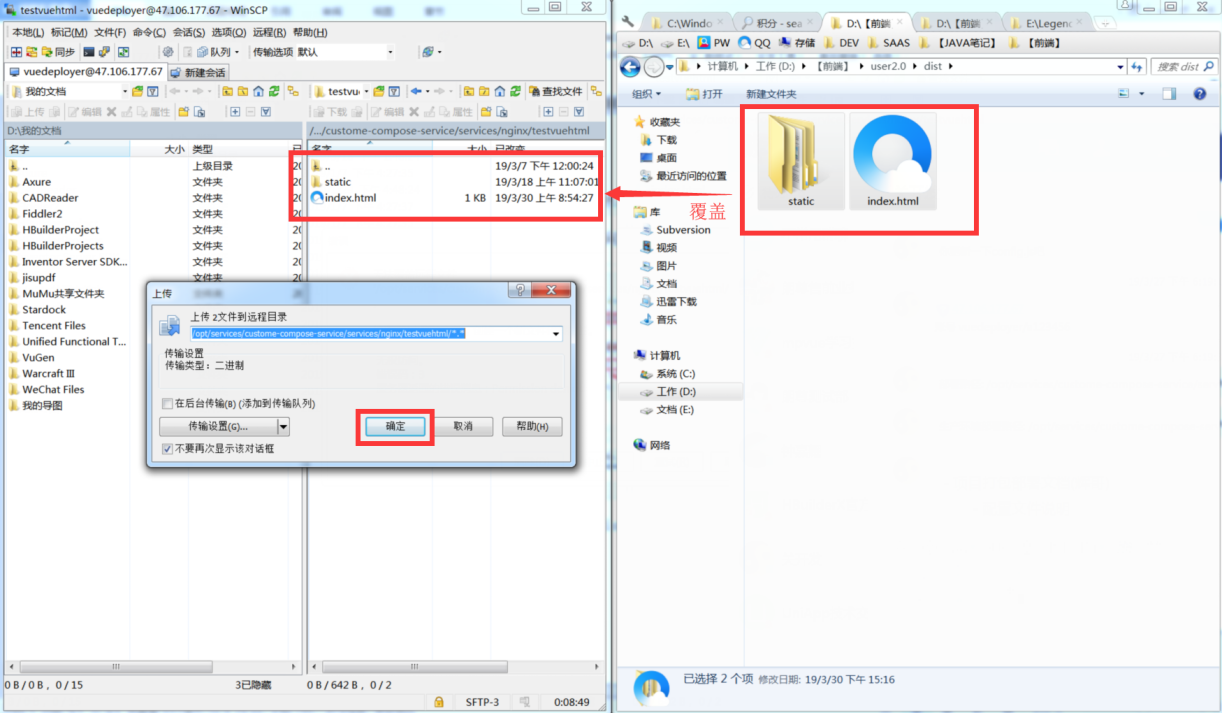
3、进入该项目文件夹下的【dist】文件夹里,复制【static】及【index.html】文件,粘贴到WinSCP的部署路径里。如下图所示:

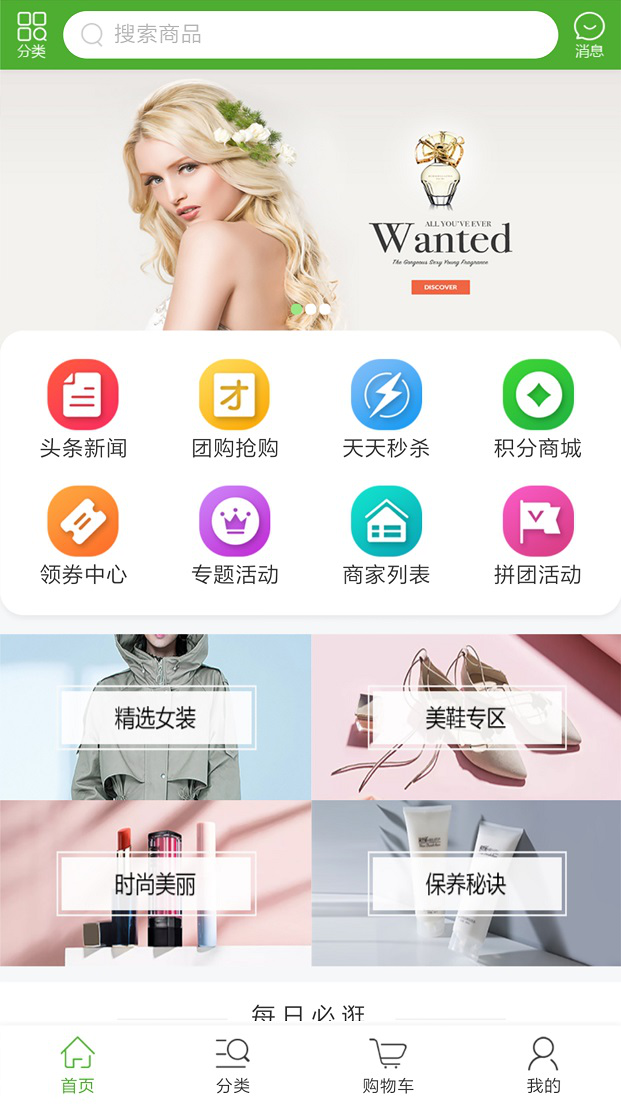
4、部署成功后,在浏览器里输入网络地址(地址请问后台开发人员要),就可以进入web端了。如下图所示: