
朗尊B2B2C多用户平台,基于VUE利用uni-app开发适合多屏移动设备的Web,APP,小程序等。
该文档的作用就是让你可以轻松对Web,APP,小程序等项目进行打包,用于发布和管理。
所需环境如下:
1、node.js : (电脑上必须先安装node.js,在终端处用node -v命令查看node.js版本)
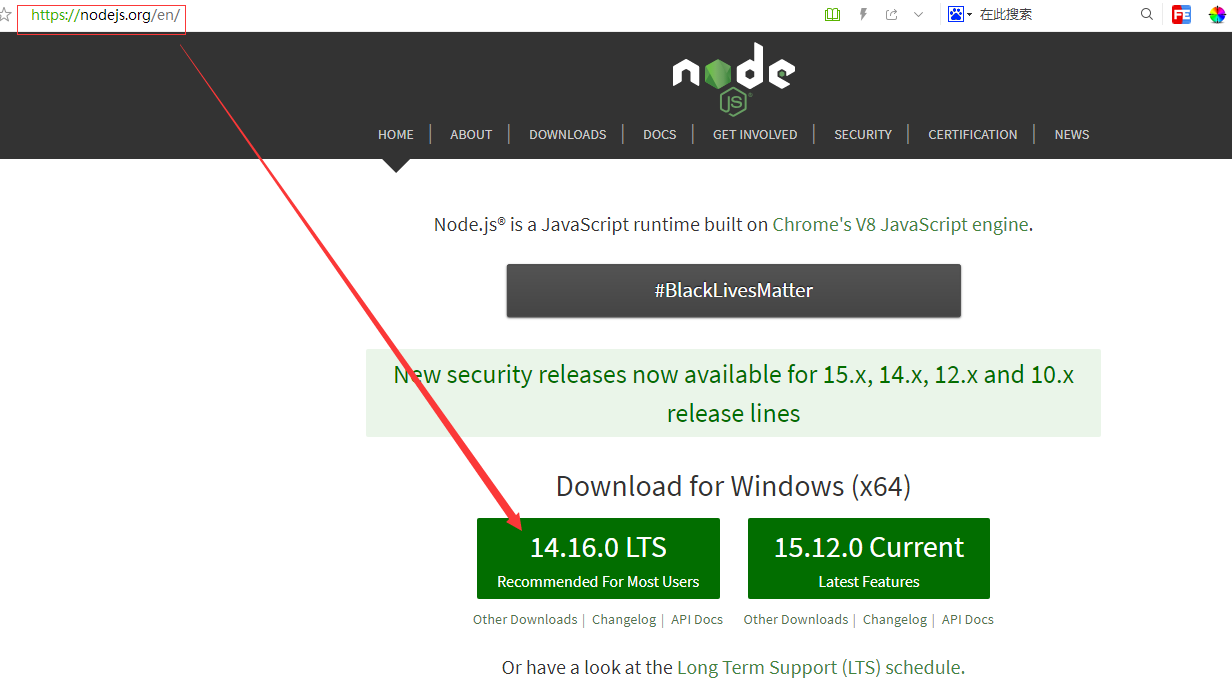
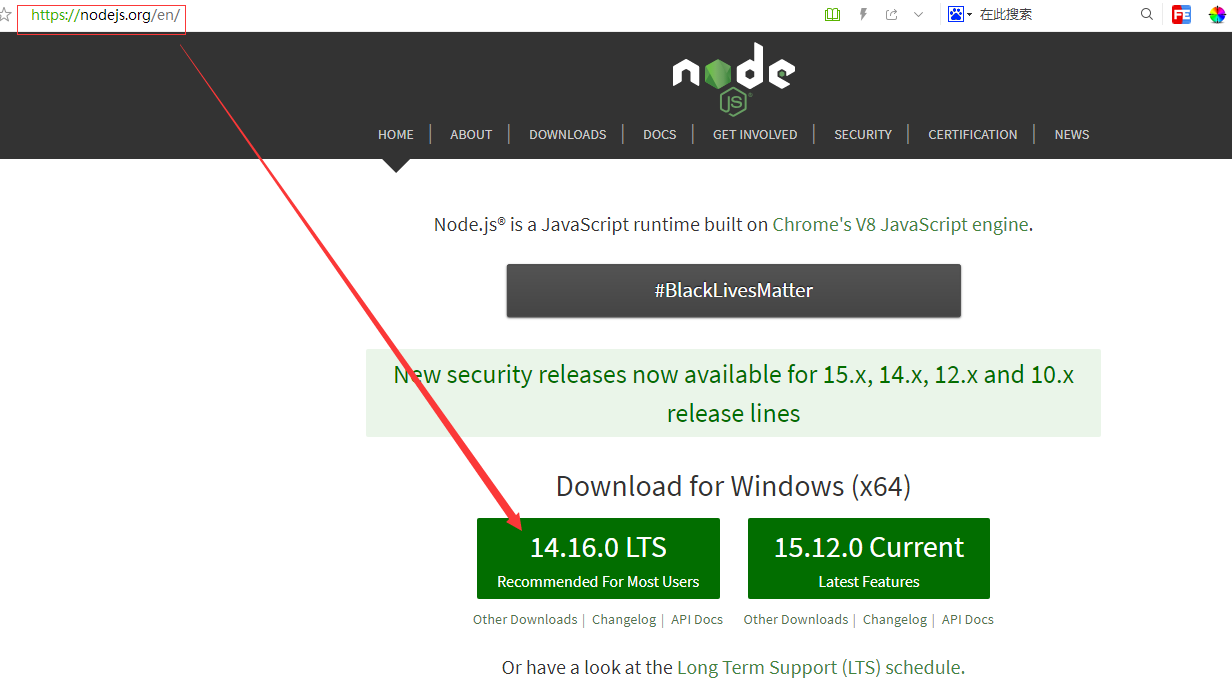
1.1、进入官网:https://nodejs.org/en/,选择最新的版本下载

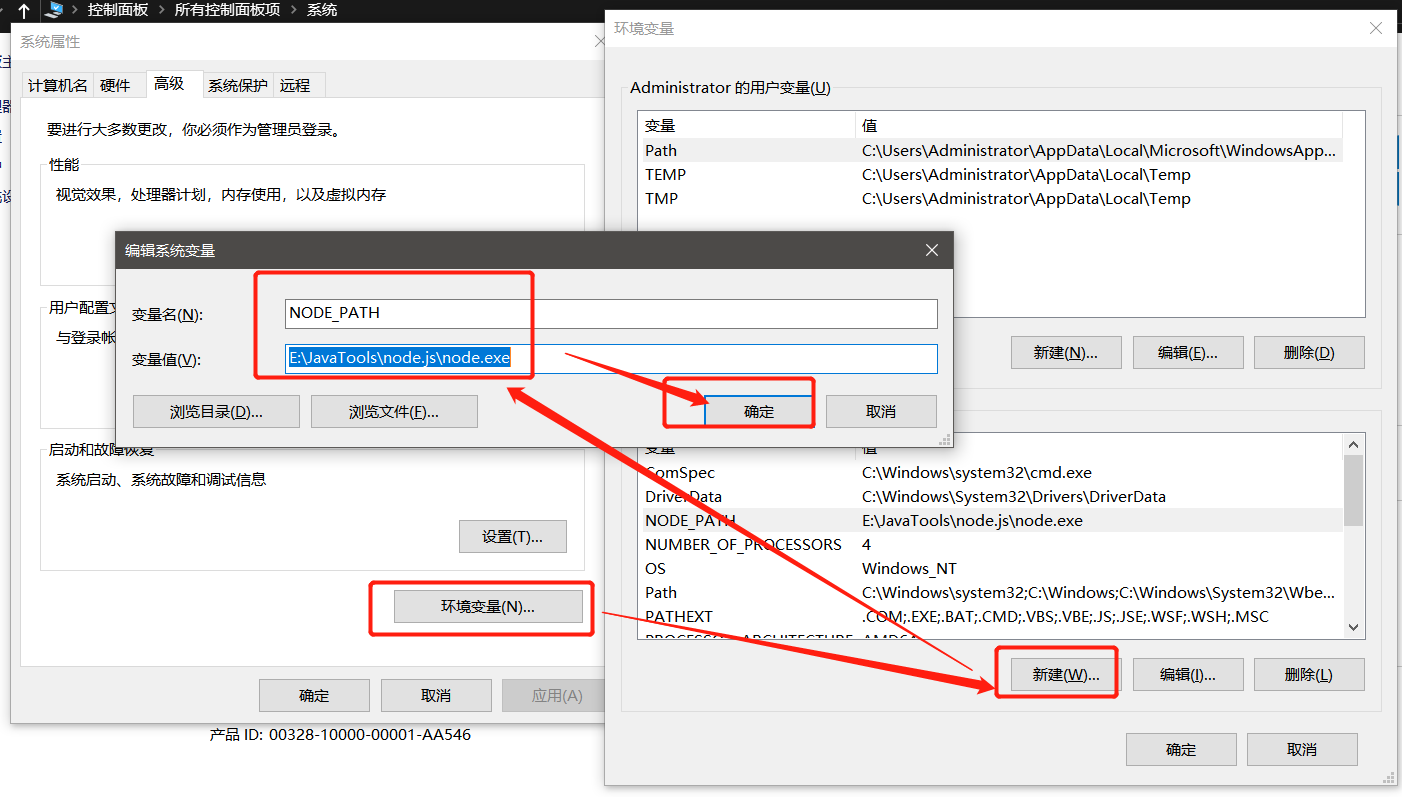
1.2、设置node.js的环境变量:
变量名:NODE_PATH
变量值:C:\###\nodejs\node.exe(对应电脑上的安装文件的目录)

2、Windows系统
编程软件:HBuilderX
打包软件:HBuilderX
其它工具:WinSCP
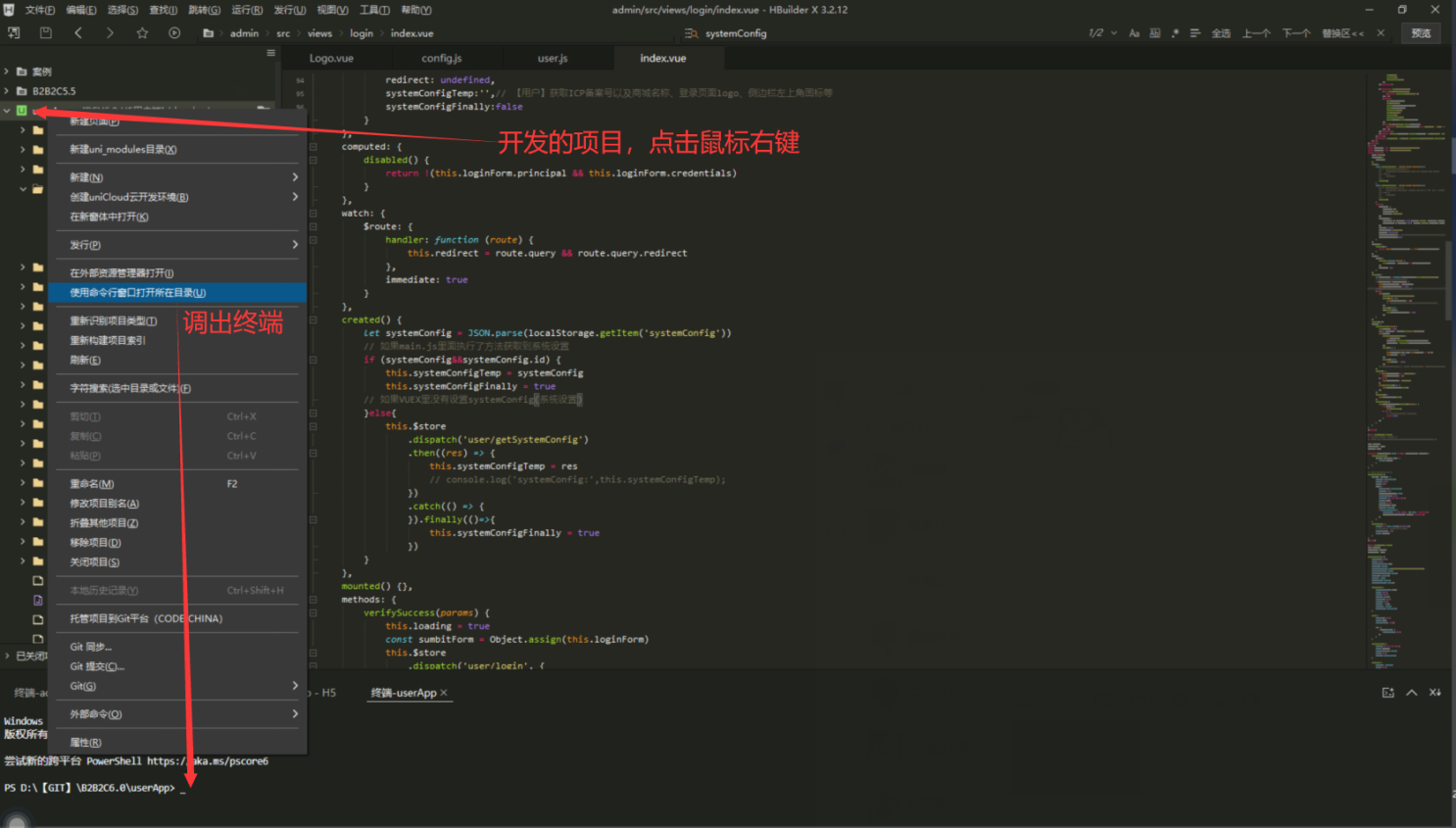
1、打开编程软件:VScode或WebStorm或HBuilder,并进入我们开发的项目,调出终端(终端调出方法每个编程软件都不同),如下图:

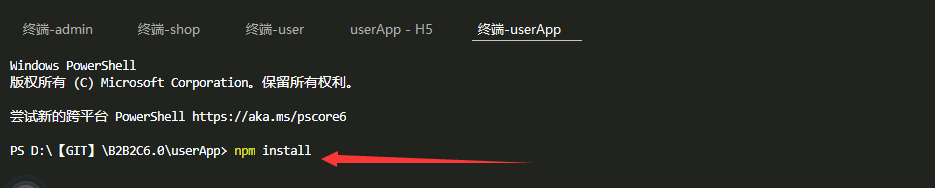
2、在终端处输入命令:npm install,如下图:

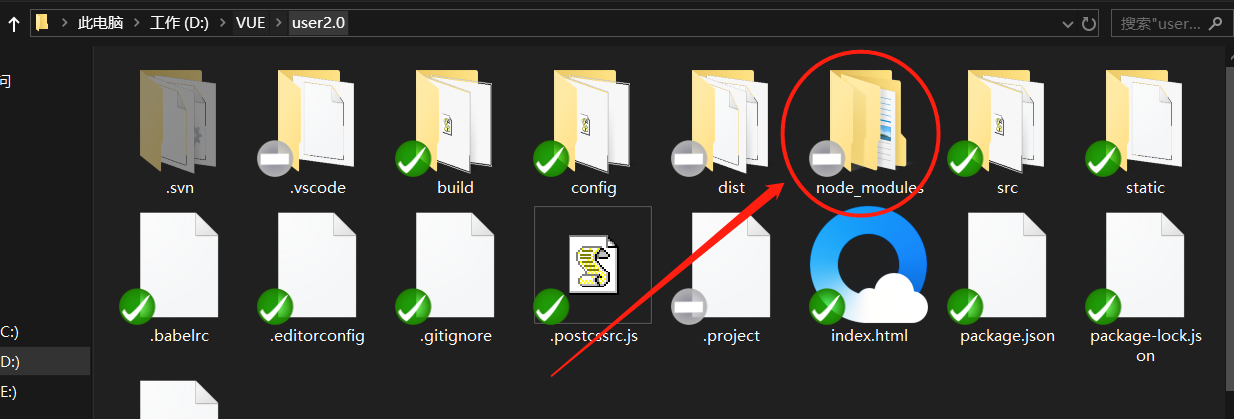
安装完成后,该文件夹会新增一个node_module的文件夹,安装这件依赖完成,如下图:

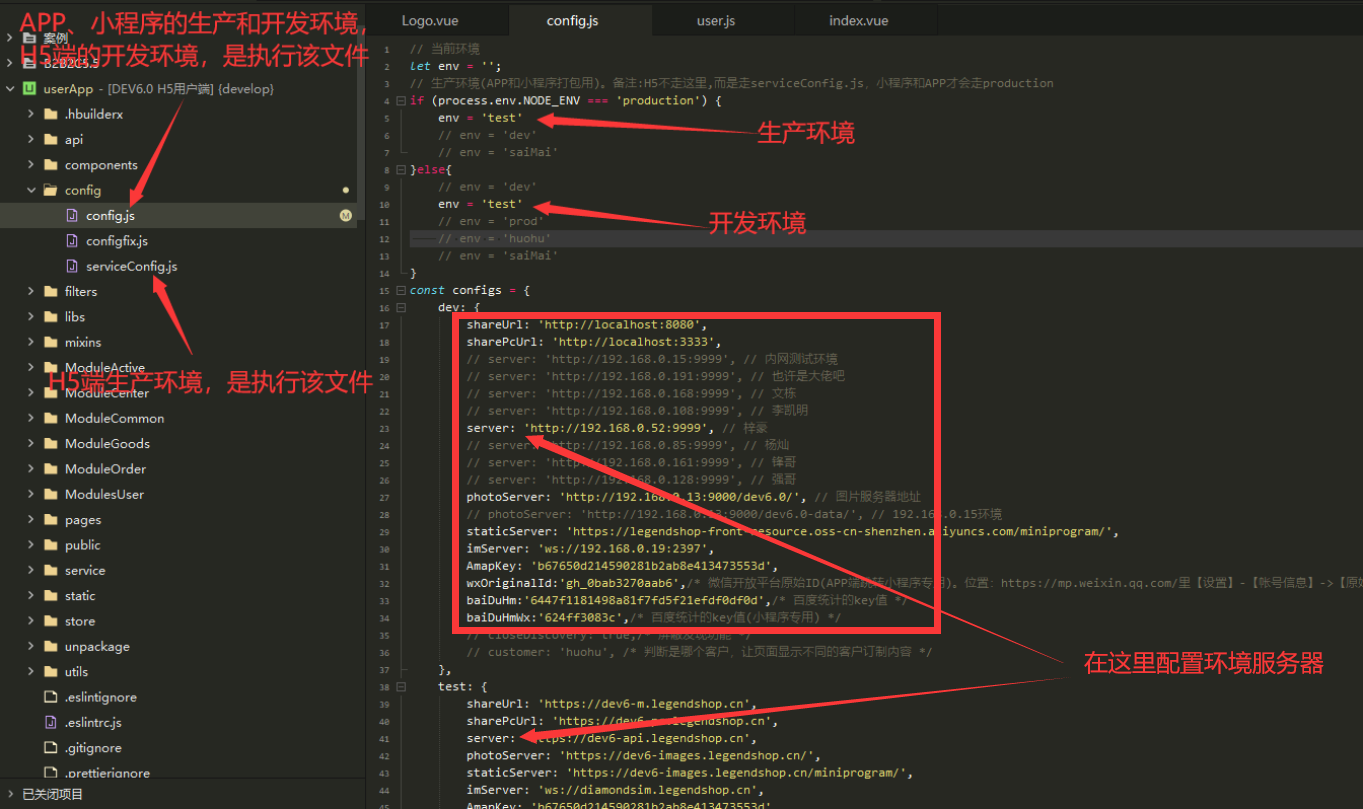
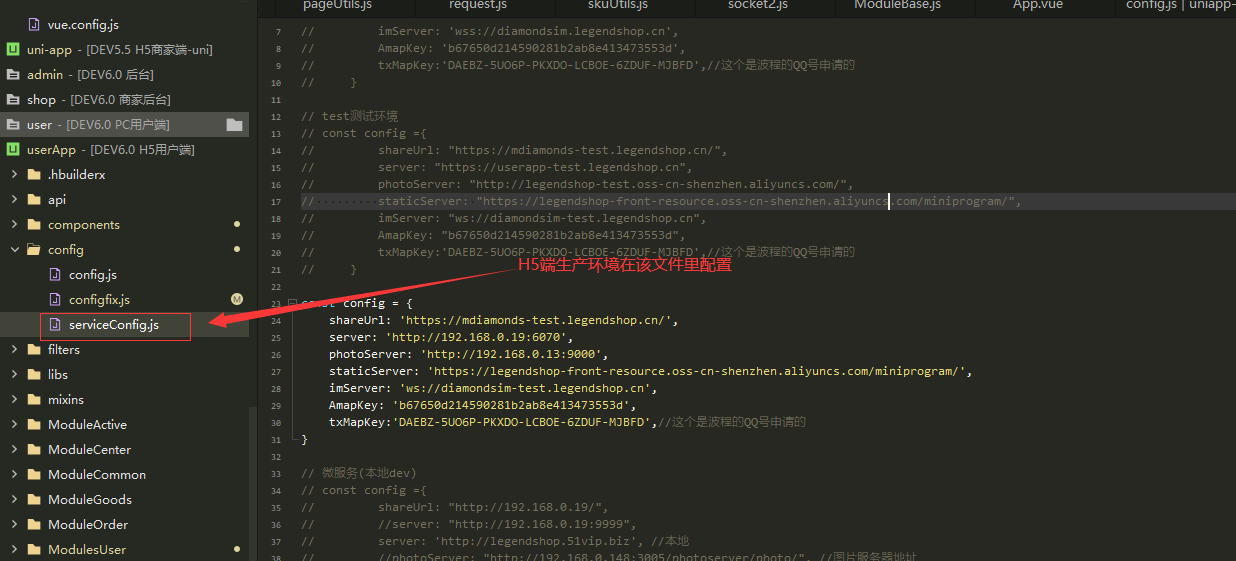
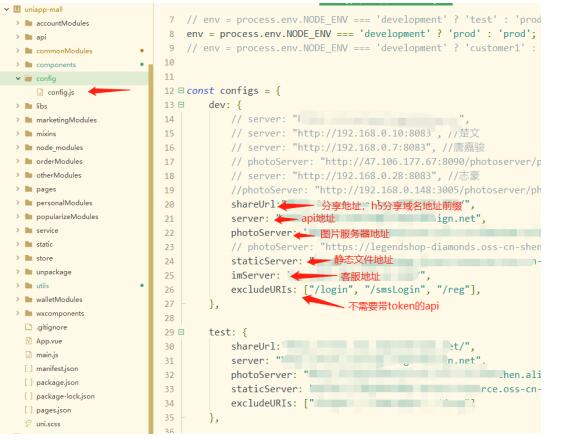
在【config】文件夹下的config.js文件里配置好服务器地址,如下图:


备注:H5端的生产环境在serviceConfig.js文件里配置,APP和小程序的生产环境在config.js文件里配置。
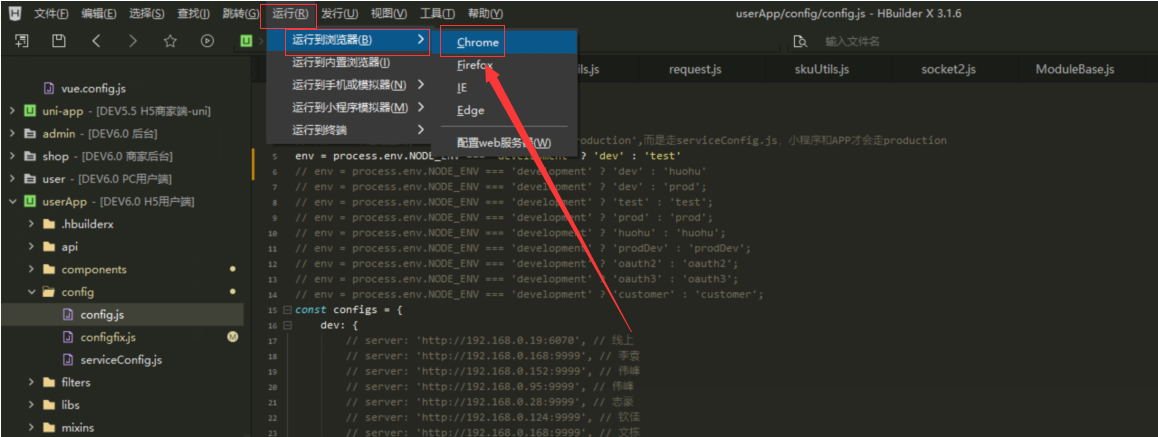
打开HbuiderX,点击菜单栏的【运行】→【运行到浏览器】,如下图所示:

成功,如下图所示:

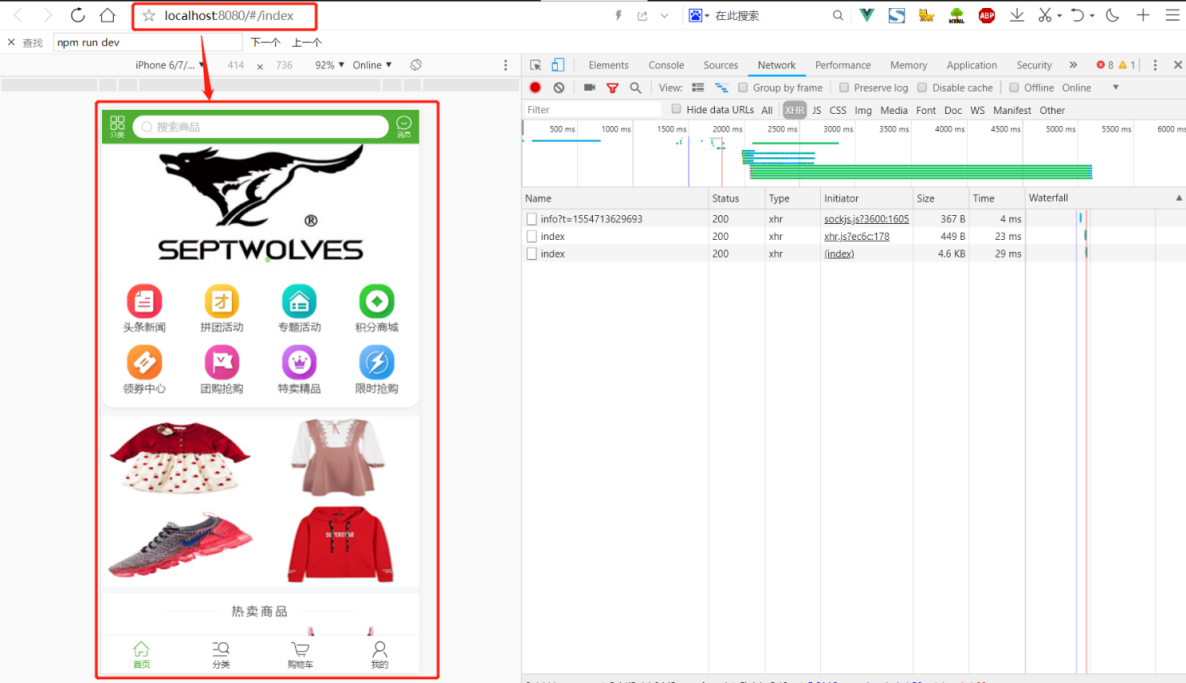
在浏览器里输入地址:localhost:8080,就能在本地浏览器里调试程序,如下图所示:

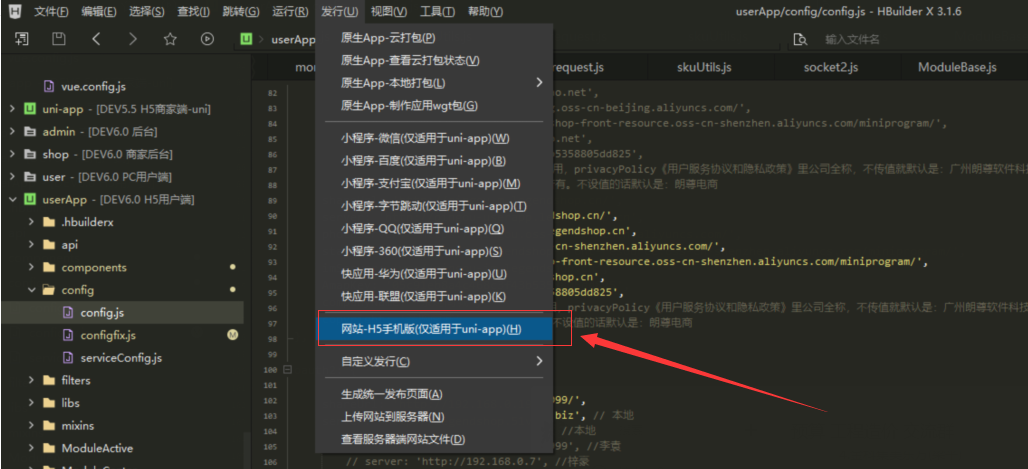
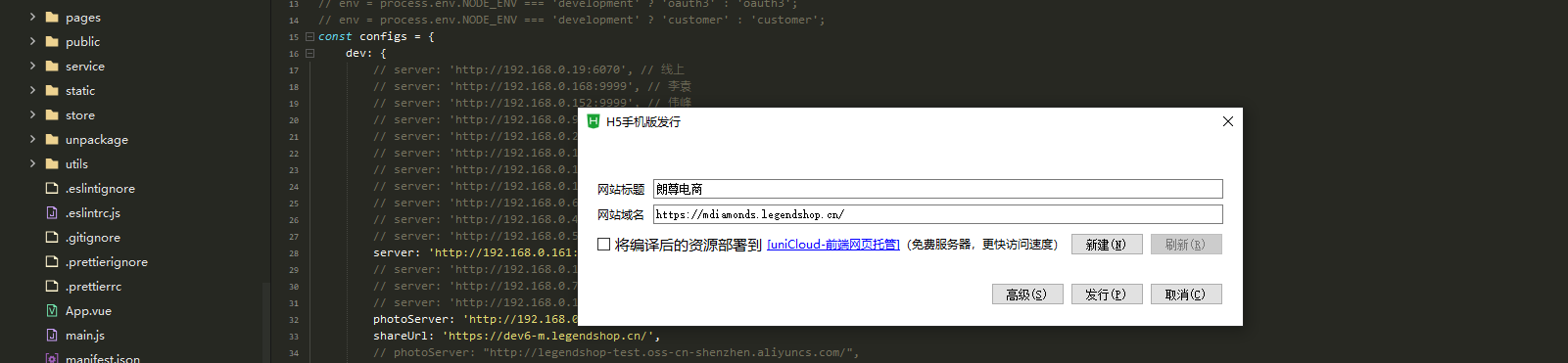
1、打开HbuiderX,点击菜单栏的【发行】→【网站-H5手机版】,如下图所示:


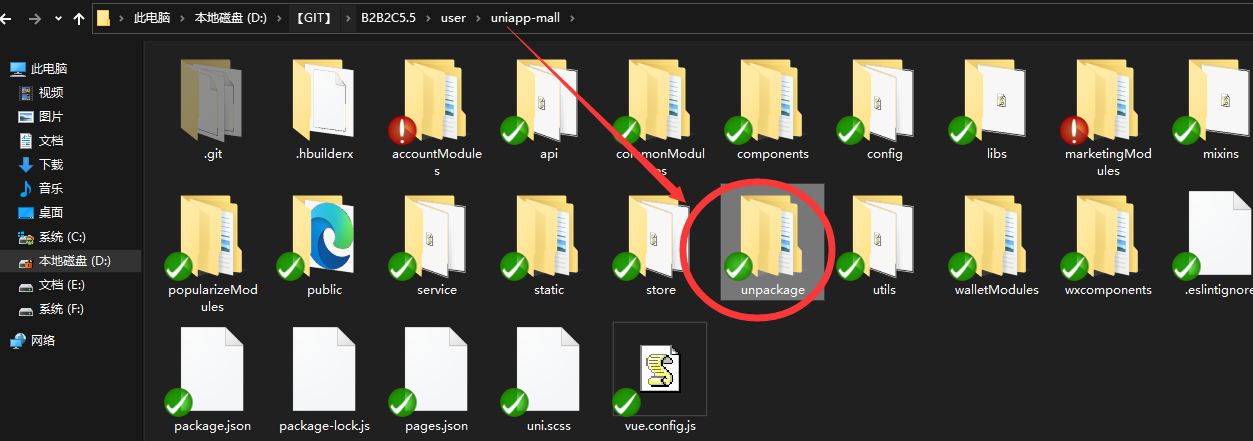
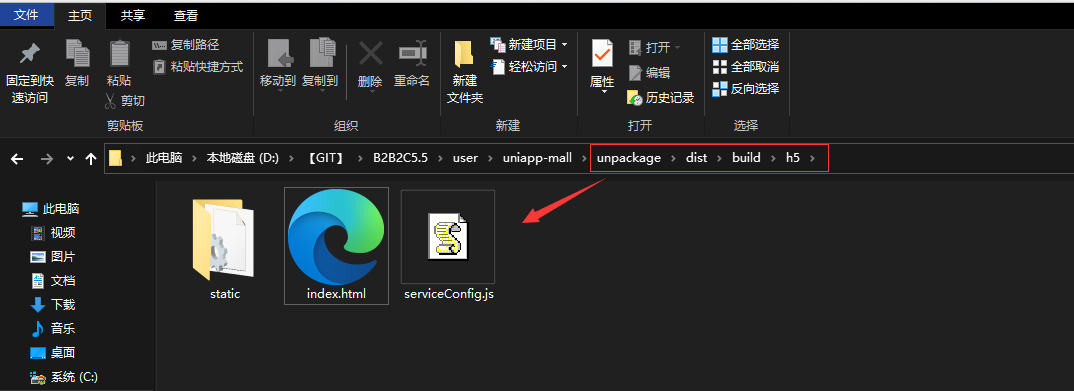
2、执行命令成功后,会在该项目的文件夹\unpackage\dist\build\h5里,生成一个名为dist的文件夹,发布版本的代码(【static】和【index.html】)都在dist文件夹里,如下图:


3、注意:【发行】→【网站-H5手机版】是对应serviceConfig.js里的配置,该功能是H5版本的发行,APP和小程序的发行请参考下面。
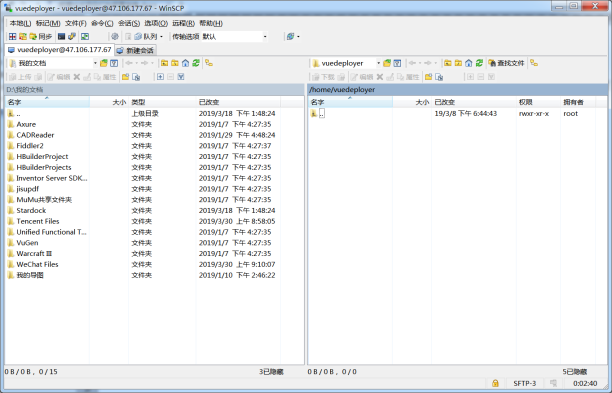
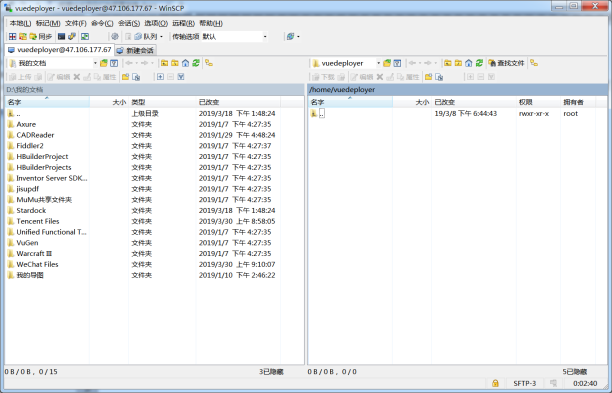
1、打开WinSCP软件,输入主机名、用户名及密码(账号密码请问后台开发人员要)后进入会话窗口,如下图所示:


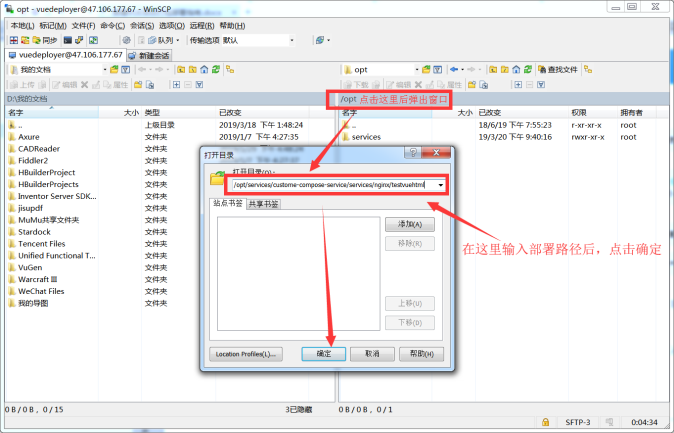
2、进入部署路径(部署路径请问后台开发人员要),如下图:


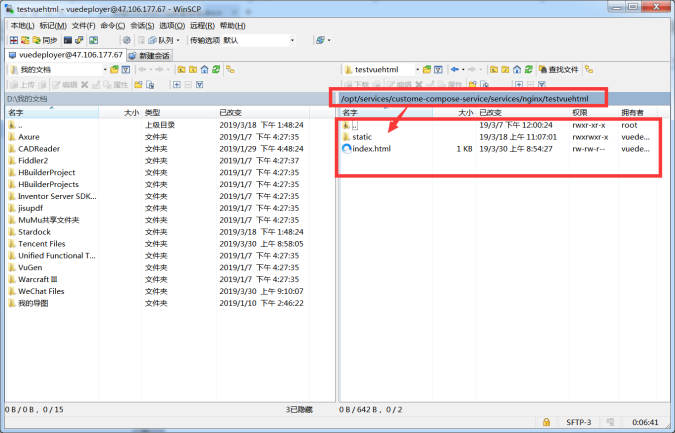
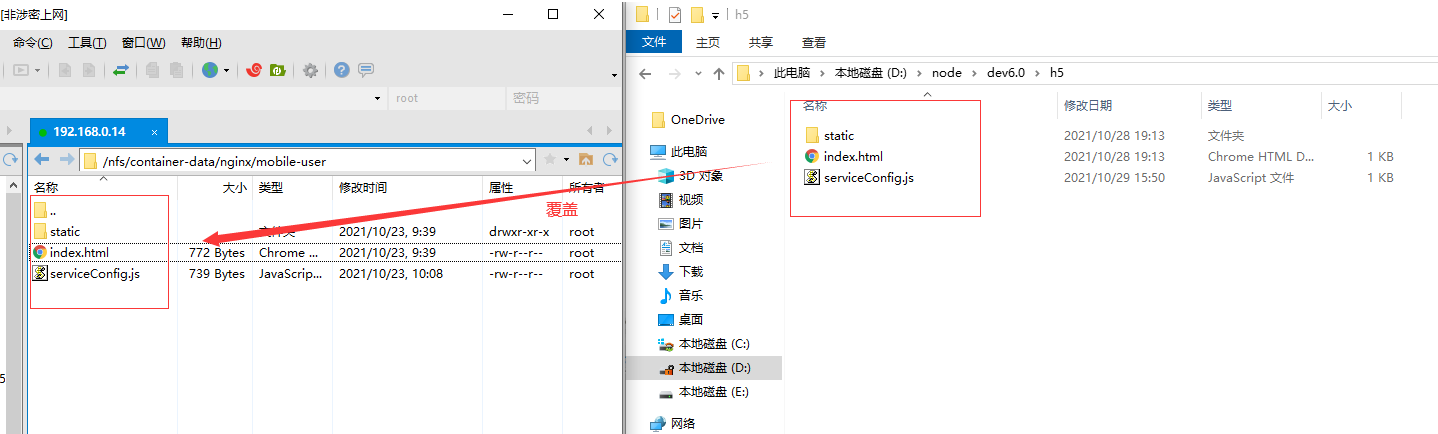
3、进入该项目文件夹下的【dist】文件夹里,复制【static】、【serviceConfig.js】及【index.html】文件,粘贴到WinSCP的部署路径里。如下图所示:

4、部署成功后,在浏览器里输入网络地址(地址请问后台开发人员要),就可以进入web端了。如下图所示:

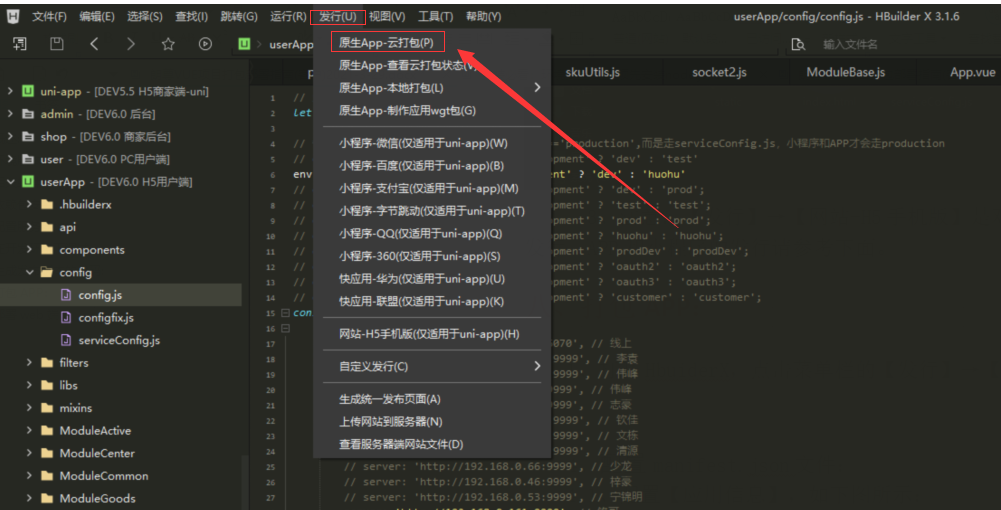
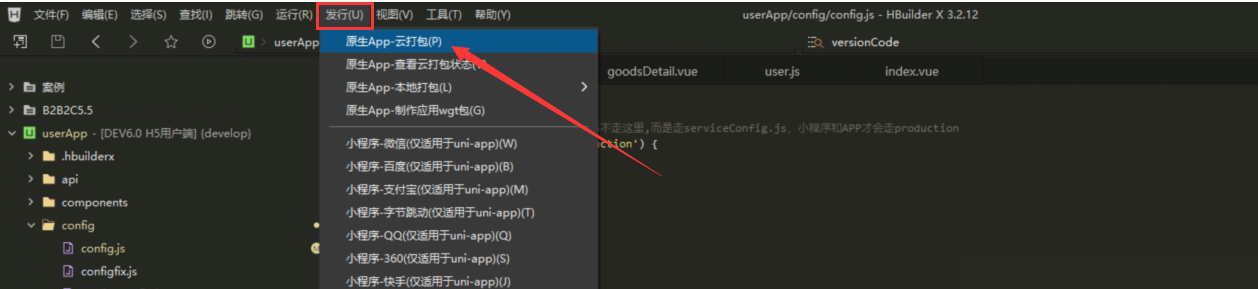
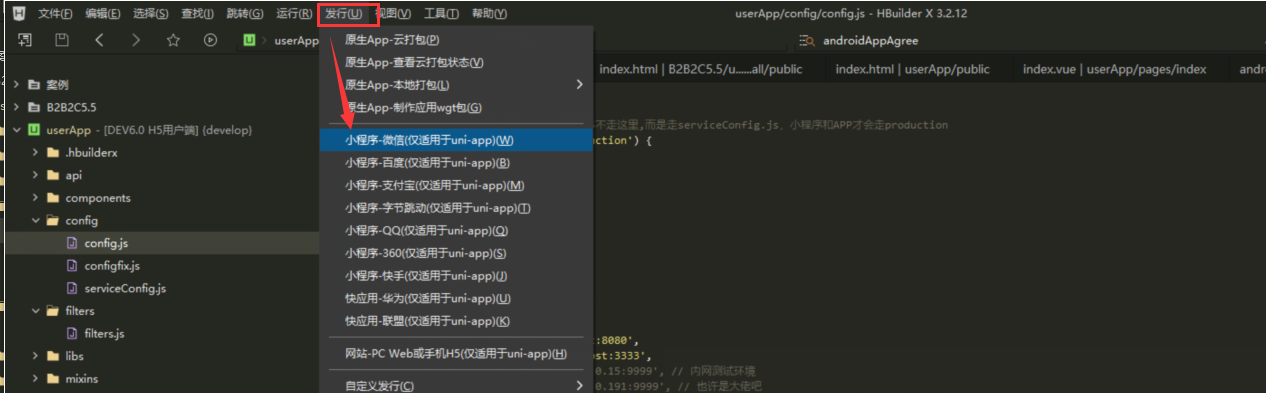
1、打开HbuiderX,点击菜单栏的【发行】→【原生APP-云打包】,如下图所示:



2、配置manifest.json文件:
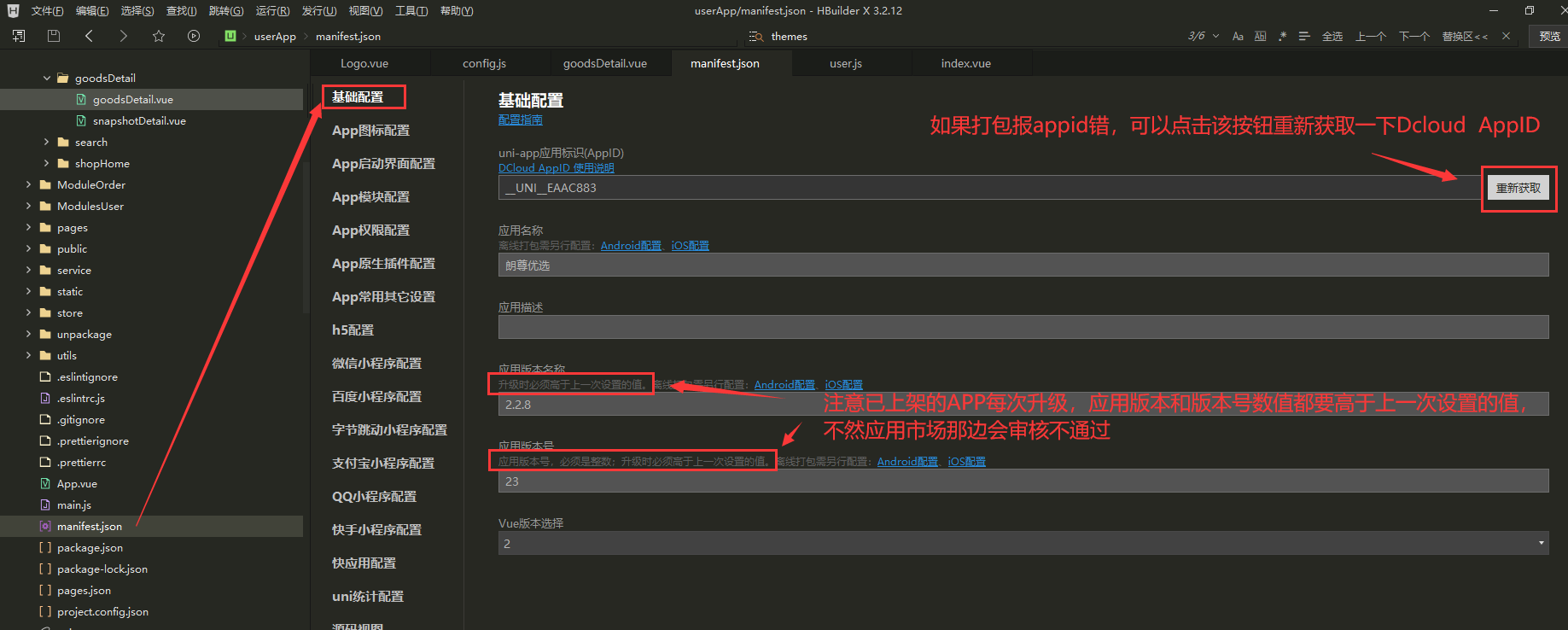
2.1、配置【基础应用信息】,如下图所示:

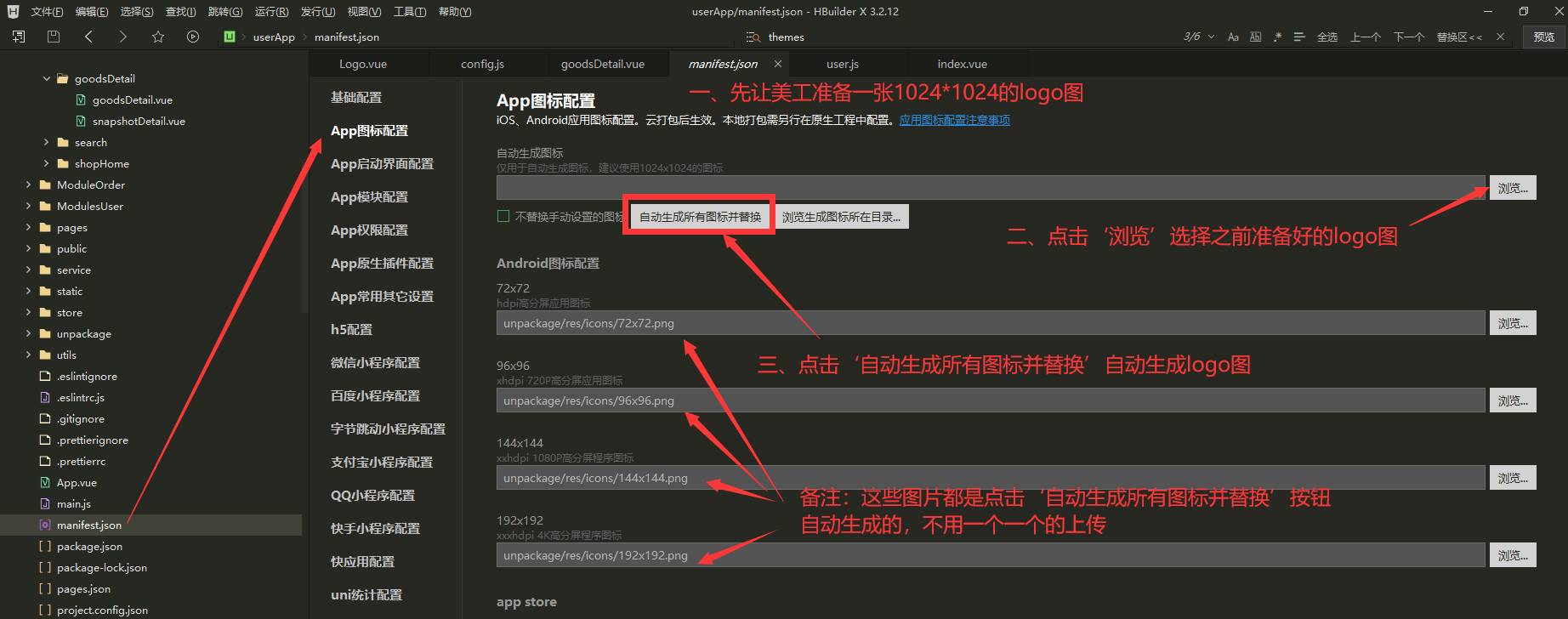
2.2、【APP图标配置】,如下图所示:

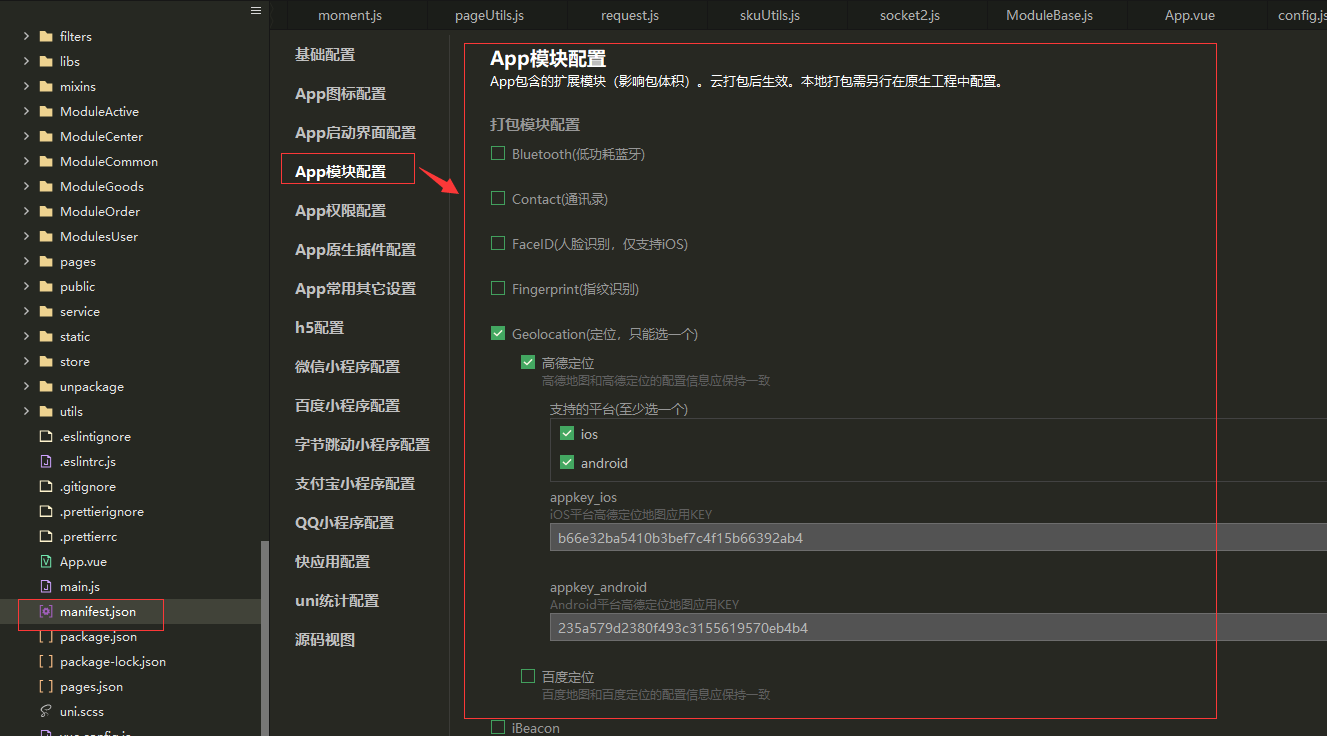
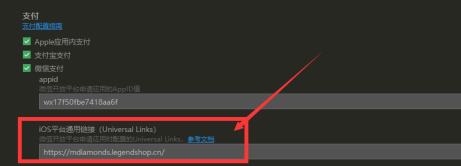
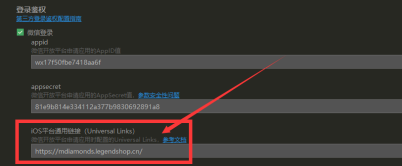
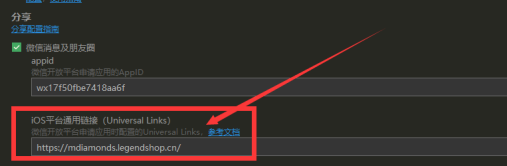
2.3、【SDK配置】及【模块权限配置】,配置需要用到的SDK,如下图:

2.4、配置通用链接(该通用链接只针对IOS,不会影响安卓端)
最新政策,如果用到微信分享、微信支付、微信第三方登录时,IOS端要求配置通用链接。如果manifest.json文件sdk模块选择了微信分享、微信支付、微信第三方登录。则要配置IOS端的通用链接,如果通用链接的话,HbuilderX会报没有UniversalLinks的错误从而导致打包失败。
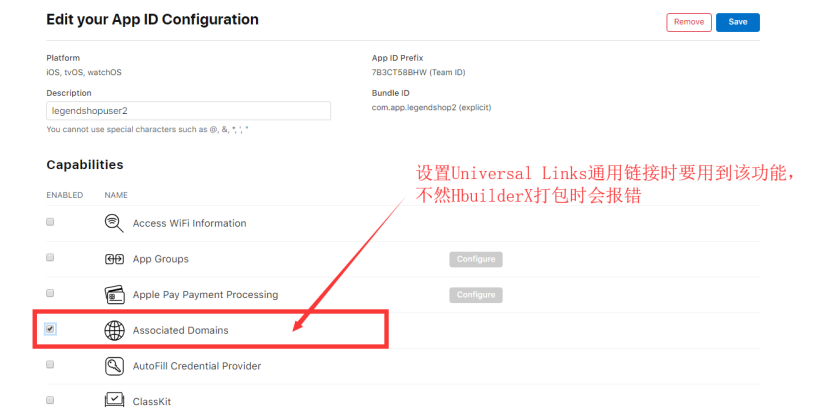
2.4.1、进入苹果开发者中心https://developer.apple.com/ → account → Certificates, Identifiers & Profiles → Identifiers,选中对应的App ID,选择如下图所示:

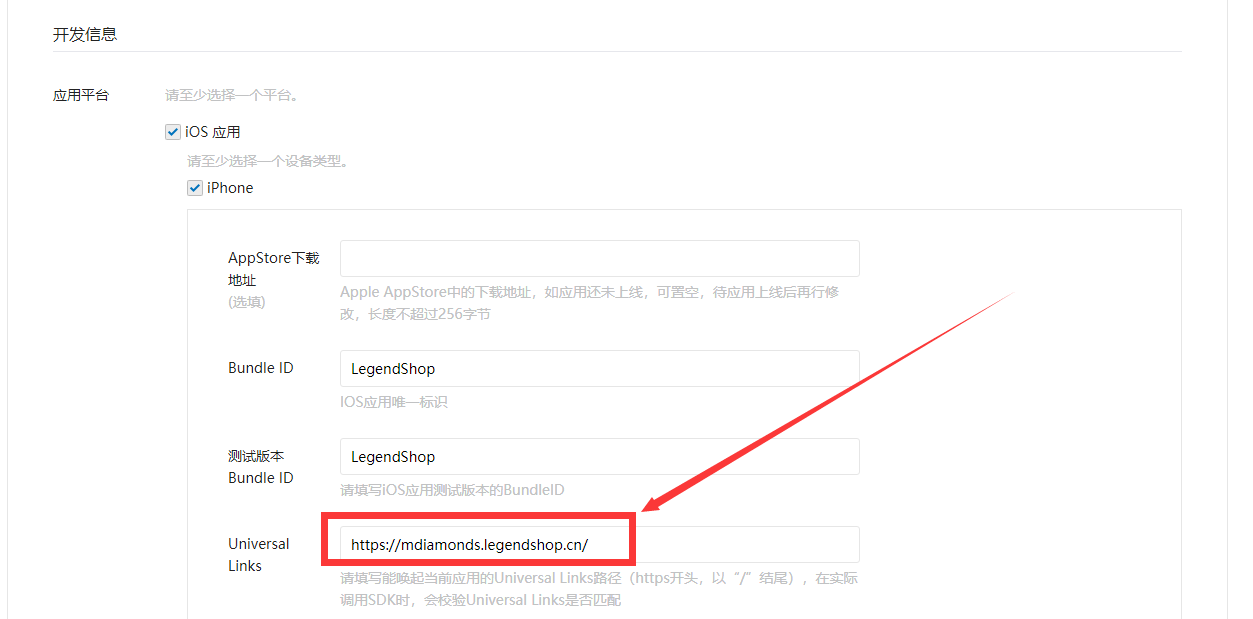
2.4.2、进入微信开放平台https://open.weixin.qq.com/ → 管理中心 → 查看对应的移动应用 → 开发信息 → 点击【修改】,在Universal Links下添加:https://mdiamonds.legendshop.cn/ (能唤起当前应用的Universal Links路径(https开头,以“/”结尾),在实际调用SDK时,会校验Universal Links是否匹配),如下图所示:

2.4.3、配置manifest.json文件,如下图所示:



2.4.4、服务器配置apple-app-site-association文件
需要在上面域名对应的服务器上放apple-app-site-association文件。
apple-app-site-association文件配置如下:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "com.app.legendshop2",
"paths": [ "/ulink/*"]
}
]
}
}
apps:必须对应一个空的数组
appID:由前缀和ID两部分组成,可以登录苹果开发者网站,在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID查看
paths:对应域名中的path,用于过滤可以跳转到App的链接,支持通配符*,?以及NOT进行匹配,匹配的优先级是从左至右依次降低
注意:不要直接拷贝使用上面的示例,必须根据自己应用的配置修改把配置好的apple-app-site-association文件上传到你自己的服务器,确保通过https://mdiamonds.legendshop.cn/.well-known/apple-app-site-association可访问。
其中mdiamonds.legendshop.cn为上面配置的域名
应用安装后会通过访问上面的url向系统注册应用的通用链接
3、打包原生APP:
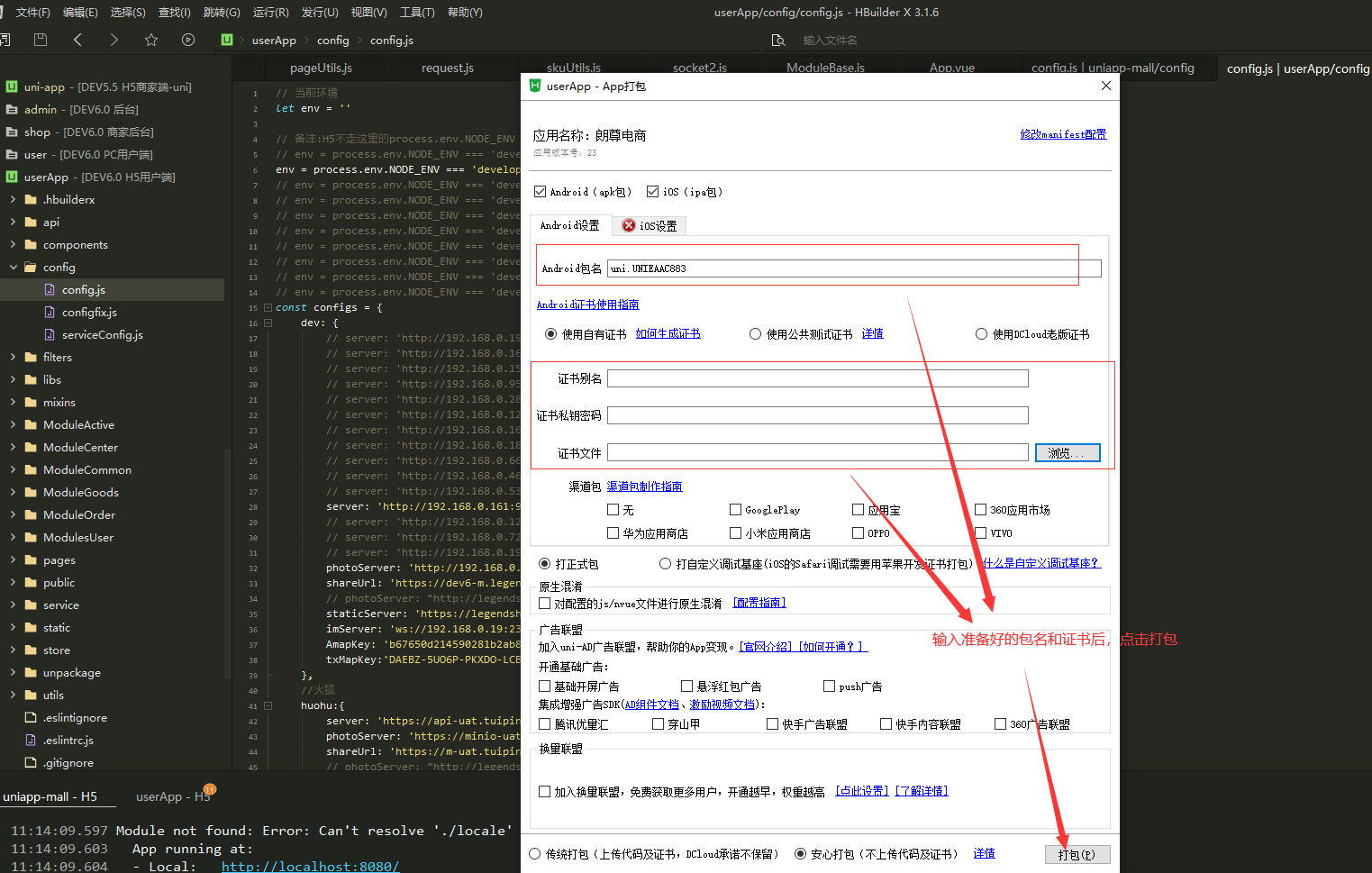
3.1、点击【发行】-->【云打包-打原生安装包】,如下图所示:

3.2、配置安卓包(要申请Google开发者证书的话请自行百度,此处不作描述)。
Android包名:在申请开发者证书时设置
证书别名:在申请开发者证书时设置
私钥密码:在申请开发者证书时设置
证书文件:在申请开发者证书时生成下载的证书

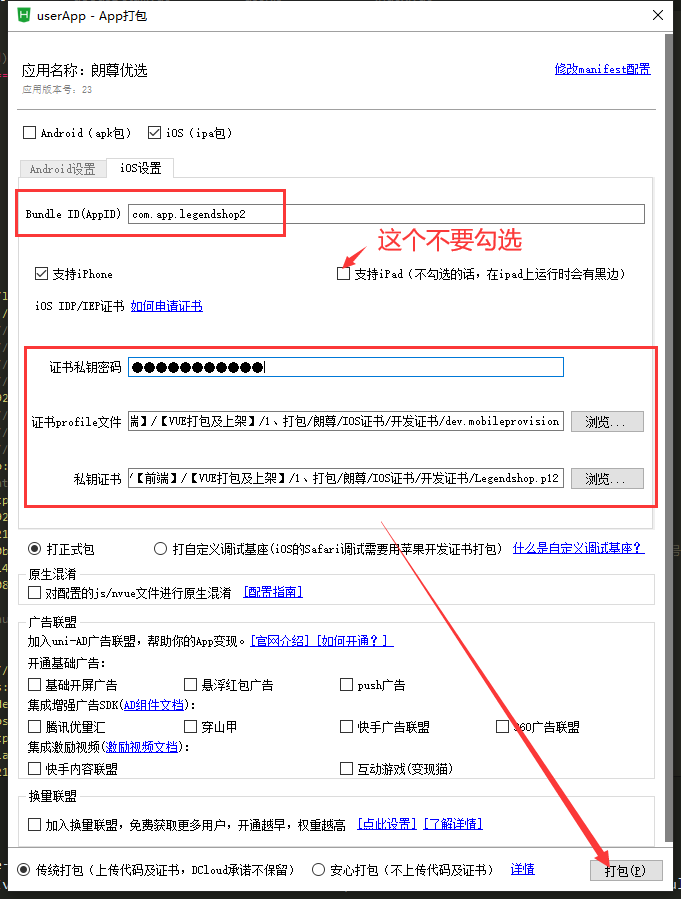
3.3、打包IOS端(要申请IOS开发者证书的话请自行百度,此处不作描述):
AppID:在申请开发者证书时设置
私钥密码:在申请开发者证书时设置
profile文件:在申请开发者证书时生成下载的文件(windows系统下须要用到appuploader这个软件申请,IOS系统下请上苹果官网参阅相关文档)
私钥证书:在申请开发者证书时生成下载的证书(windows系统下须要用到appuploader这个软件申请,IOS系统下请上苹果官网参阅相关文档)

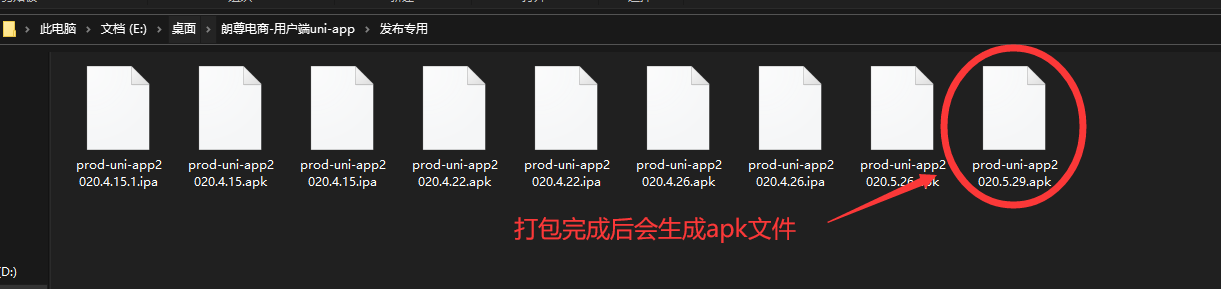
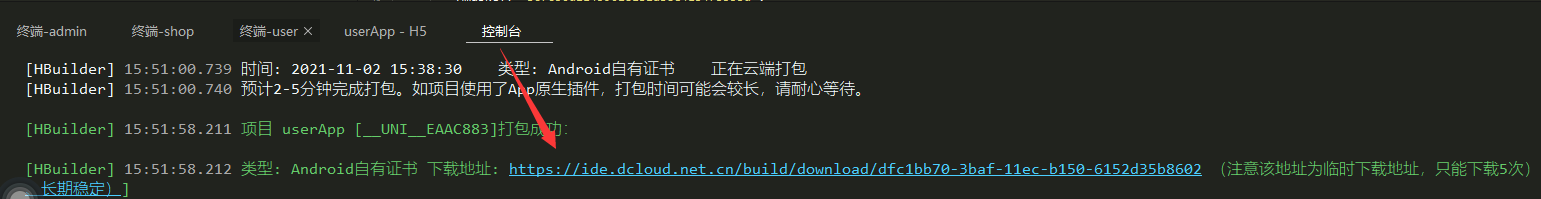
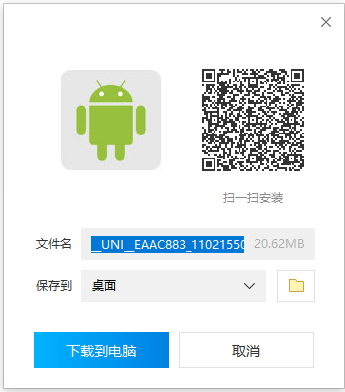
3.4、点击【打包】生成apk和ipa文件后手动下载APP包,如下图所示:




1、打包步骤和说明:
1.1、uni-app的目录结构如下:采用了分包模式,将不同模块的内容进行分包处理了。主要的域名配置都在config当中。具体配置如下图说明。通过环境变量process.env.NODE_ENV控制不同环境对应的域名。

1.2、域名配置好后直接在HBuilder X中点击运行命令就可以在不同的运行模式下运行了。自动会打开相应的开发者工具

2、小程序配置:
2.1、appid配置在开发者的右上角详情里面配置。直接修改即可。或者在项目中manifest.json中的微信小程序配置中配置。

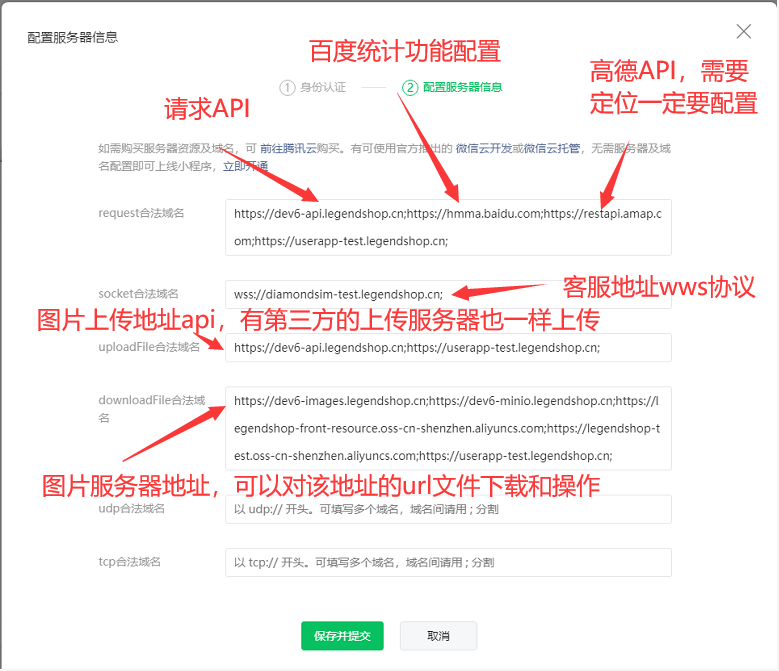
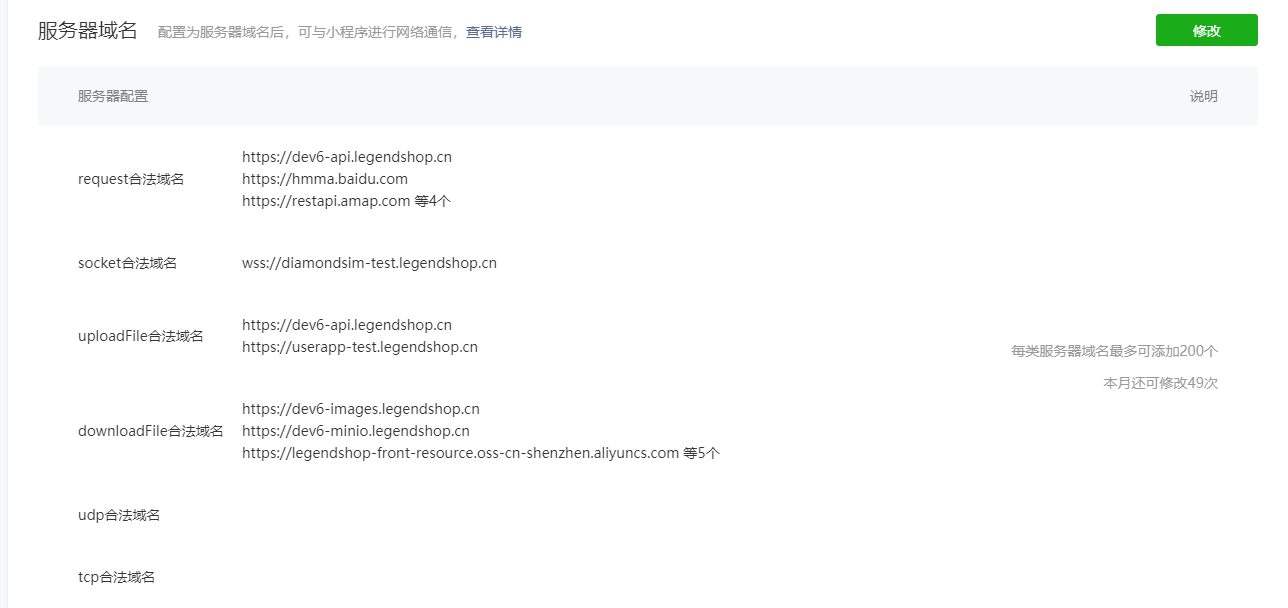
2.2、右上角的开发者配置说明如下图:因小程序需要配置可访问的域名,在正式环境下接口才不会被拦截而且还需是https协议。这需要在登录微信公众号开发者平台进行配置即可。

例子:


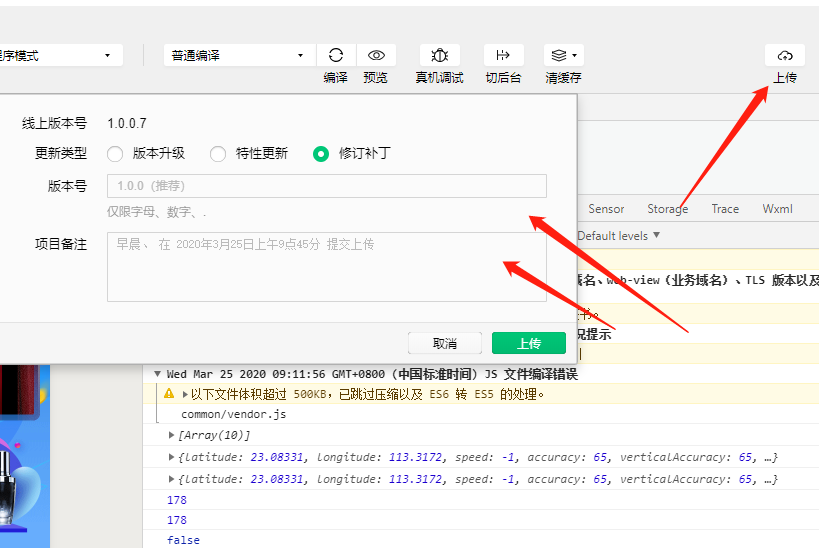
2.3、配置完成后在HBuilder X中点击发行微信小程序后自动打开微信开发者工具。然后点击上传。填写相应的备注和版本即可后直接上传。


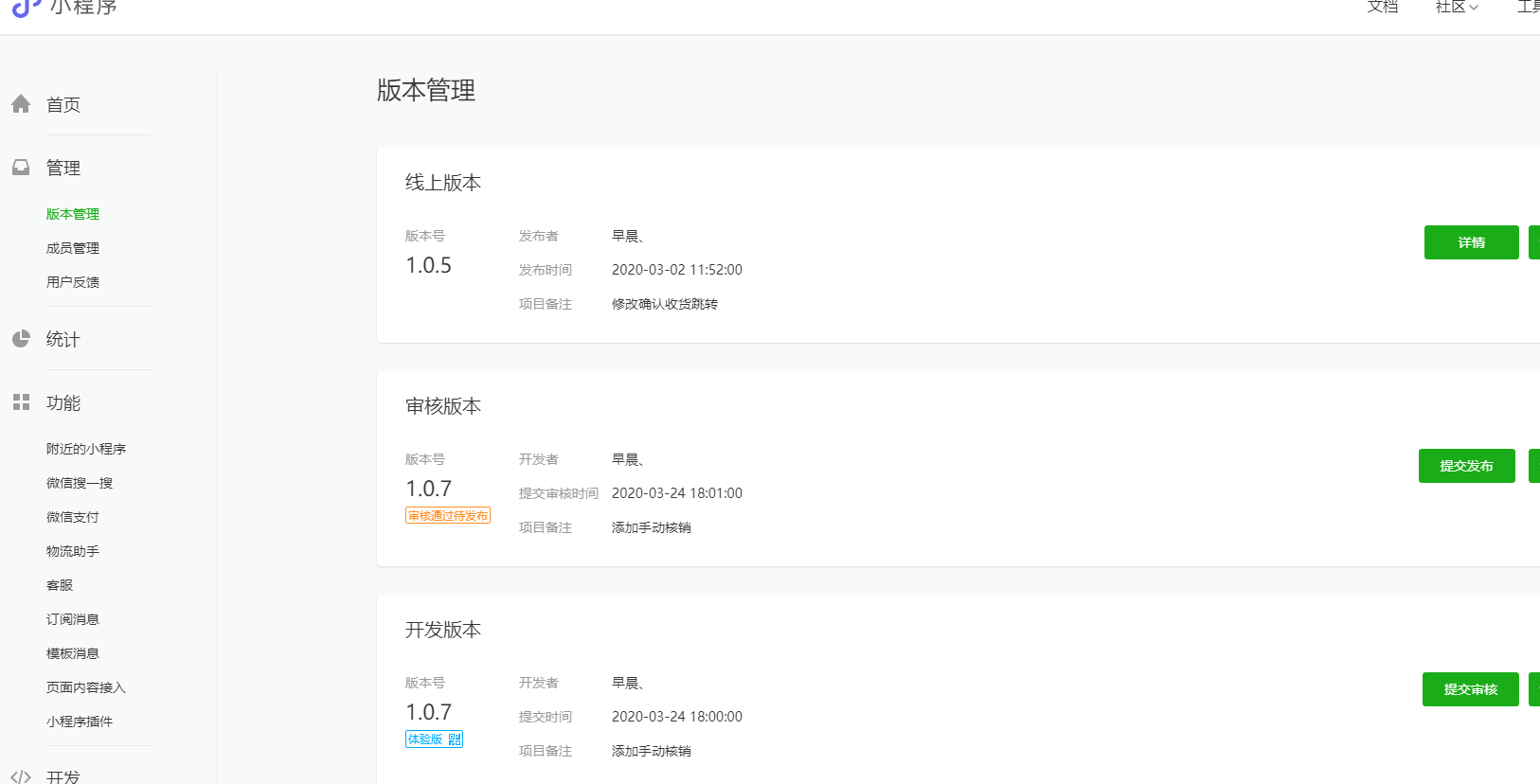
2.4.发行完成后需要在微信公众平台设置体验版或者提交审核